
Design system and business critical digital solutions for leading healthcare company
Since April 2017 (Part-Time)
Product Designer / Design System Manager
Since 2017, I’ve been helping Swedish healthcare company Feelgood improve and expand their digital solutions. These include two web apps, an iOS and Android app, and a design system.
About Feelgood
Feelgood has over 1,000 employees and 155 health clinics throughout Sweden, 56 of which are branded as their own. Since 2021 it’s owned by Terveystalo, Finland’s biggest healthcare service company.
Feelgood offers a wide range of health services for private individuals, organizations, and businesses in the private and public sector in Sweden.
Feelgood has over 8,000 companies and organizations as clients in Sweden, with a combined total of about 1,200,000 employees.
Quick summary
These solutions have had my main focus.
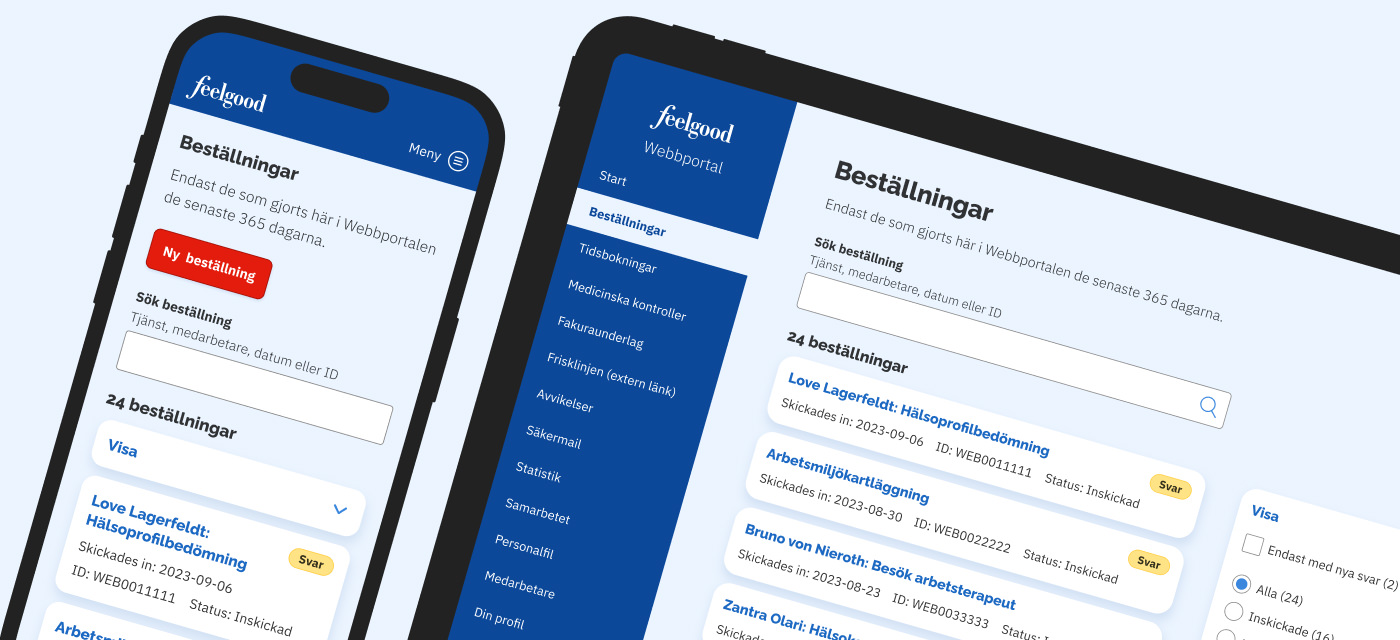
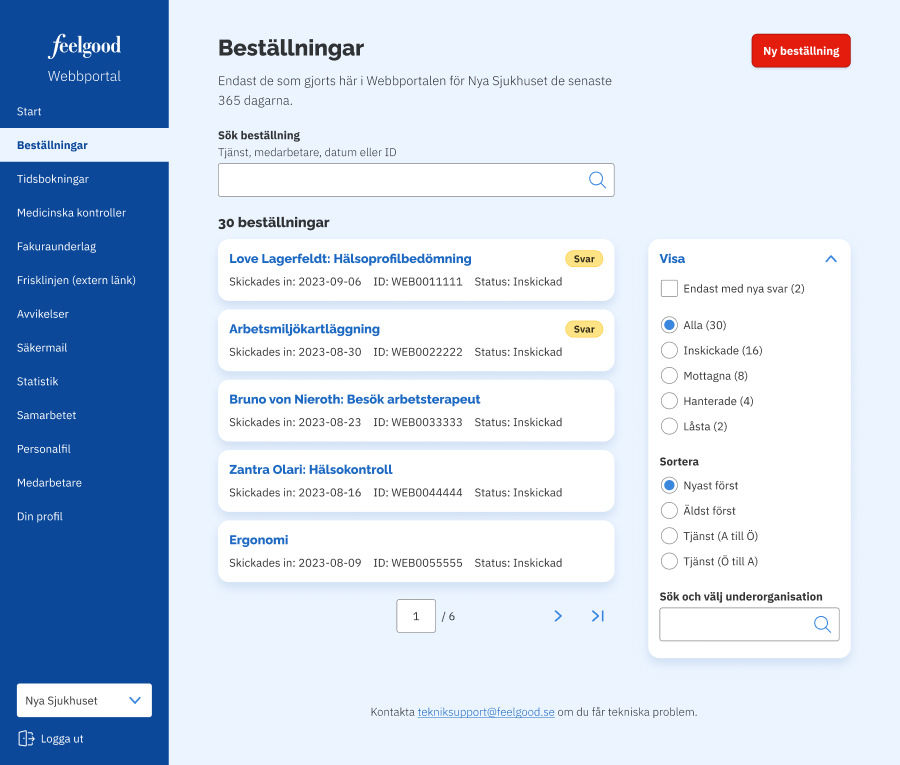
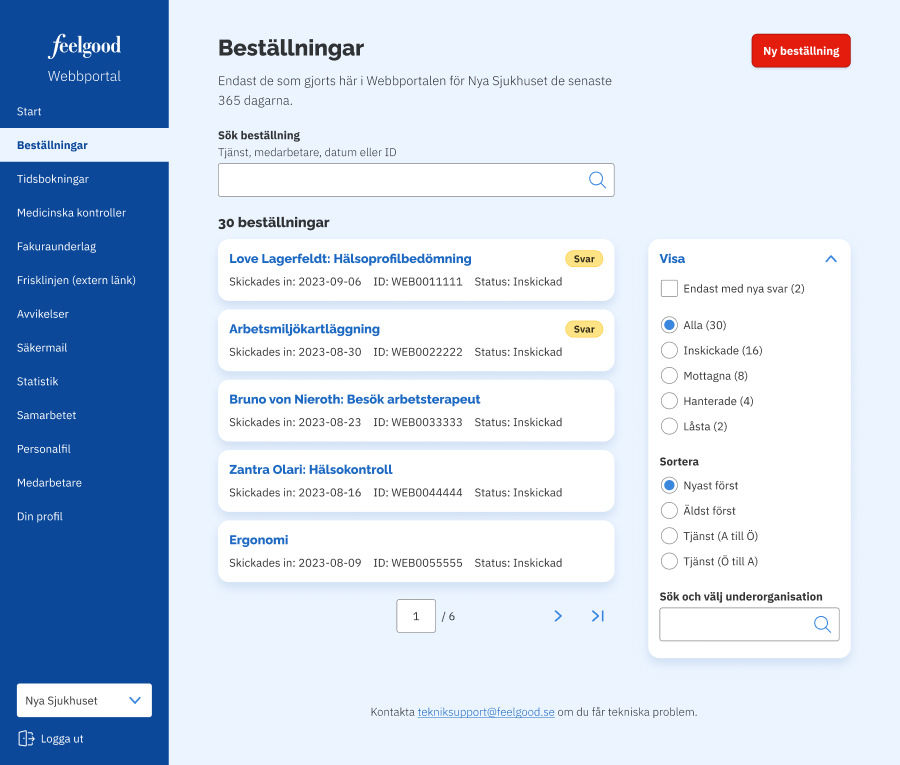
Feelgood Web Portal

Managers at clients were previously using different web apps for managing orders, bookings, complaints, and invoice data. These apps had inconsistent user interface design and poor user experience. The Feelgood Web Portal released in 2017, has solved these issues and…
- Gotten great feedback from users
- Been essential for getting new business
- Empowered managers that handle healthcare tasks
- Made it possible to do these tasks on mobile devices
- Saved time for clients and Feelgood staff on a daily basis
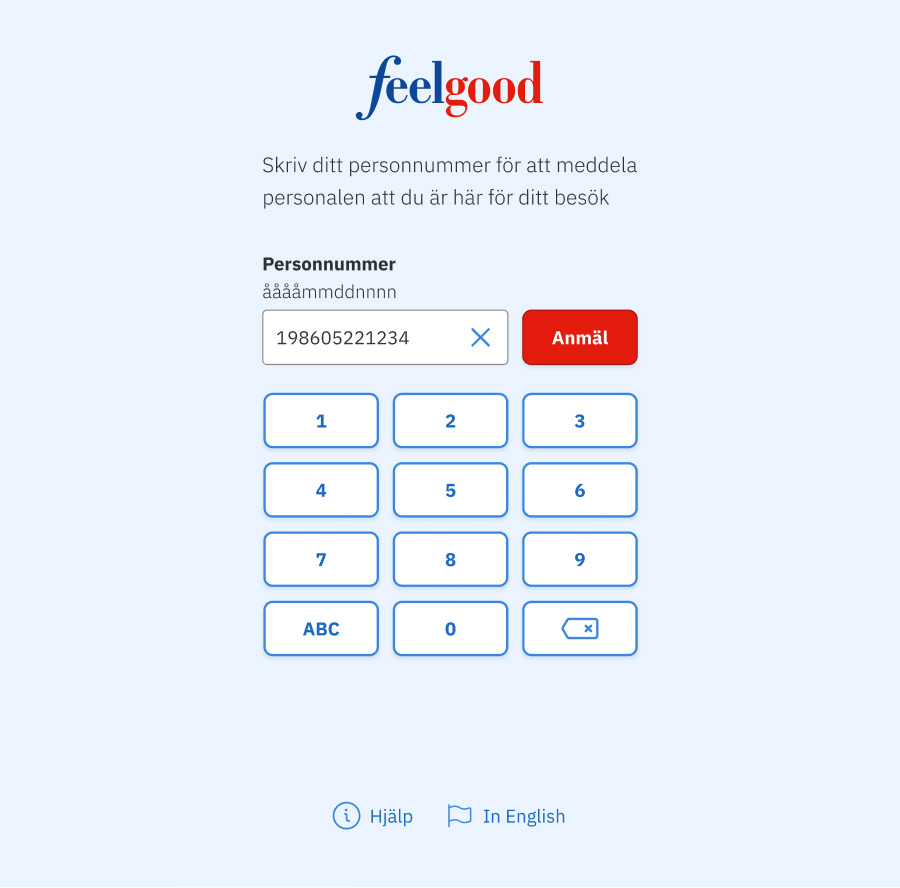
Feelgood Visitor Registration

Most Feelgood clinics don’t have staff for helping visitors register for their appointments. This led to confusion and stress for both the visitors and staff. Thanks to this solution released in 2018, appointment registration has become easier for everyone. It has…
- Resolved more misunderstandings
- Saved time for clinic staff on a daily basis
- Enabled visitors to register for their appointments
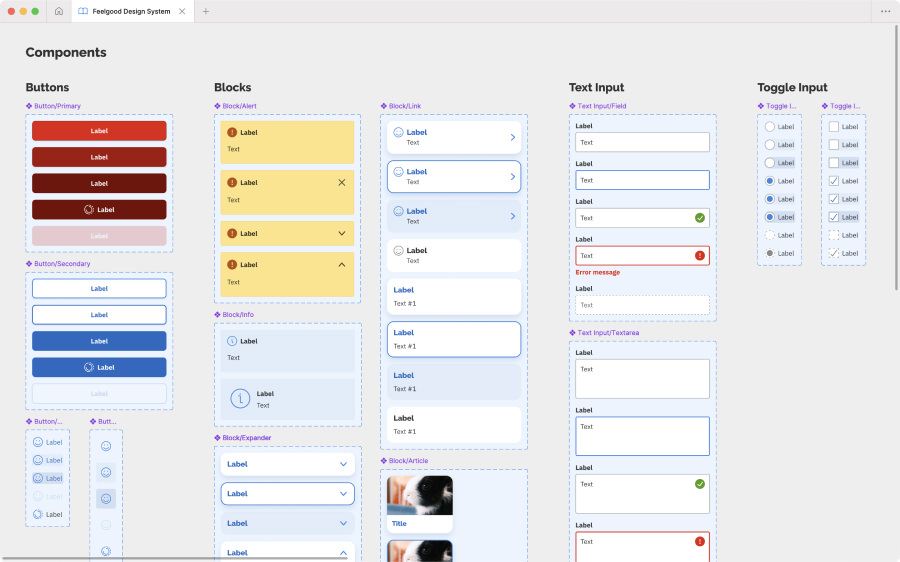
Feelgood Design System

For ensuring a great and accessible user experience in Feelgood’s solutions, we’ve been building and using a design system since 2019. It’s available as a Figma asset library, at design.feelgood.se, and has…
- Increased codebase quality
- Greatly improved accessibility
- Made design work more time-efficient
- Saved time for developers on a daily basis
- Made solutions using it look and feel consistent
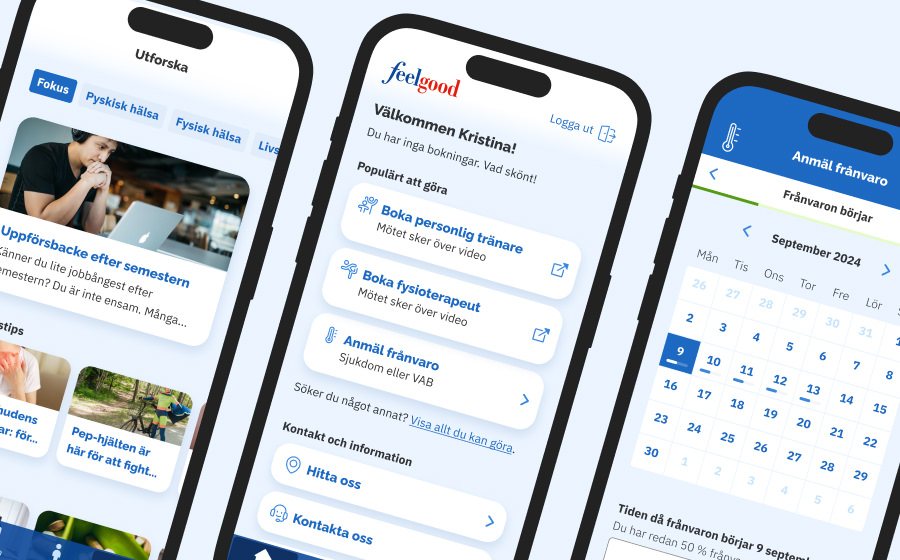
Feelgood Mobile App

Using this iOS and Android app, employees at clients can now manage healthcare bookings, report absence, take health tests, view vaccination history, submit sick notes, answer health surveys, and more. It was released in 2019 and has…
- Been essential for getting new clients
- Decreased workload for managers at clients
- Provided a new platform for marketing and features
- Enabled employees to handle private health matters
Note: I have not yet written a full case study on this app.
In detail: Feelgood Web Portal

Challenge: Too many web apps with poor usability
In 2017, Feelgood set out to improve the user experience for managing orders, bookings, complaints, and invoice data. This is done by managers and HR staff at their clients.
At this time, these taks were done using different web apps that all had inconsistent user interface design, branding, and poor user experience (especially on mobile devices). Feelgood knew they had to do better to attract new clients and keep their current ones.
Goals to achieve
Since we knew what features the Feelgood Web Portal had to have, we set these goals:
- Improve the user experience for each feature
- Provide a consistent look and feel for all features
- Reduce calls about orders and bookings to support staff
- Don’t ask users to enter information we can retrieve ourselves
- Save time for Feelgood staff who manage orders and bookings
- Provide a great user experience on both small and large screens
We decided that these goals should be measured through usability testing, analyzing analytics data, and follow-up talks with Feelgood staff and clients.
Learning about issues through meetings and listening sessions with staff
We immediately scheduled listening sessions with Feelgood support staff. We had to learn about the issues clients were calling about and we wanted to hear it from them directly.
We also set up meetings with staff who managed orders, bookings, and complaints. We had to learn what information they needed from clients and what information clients had to be able to enter on their own.
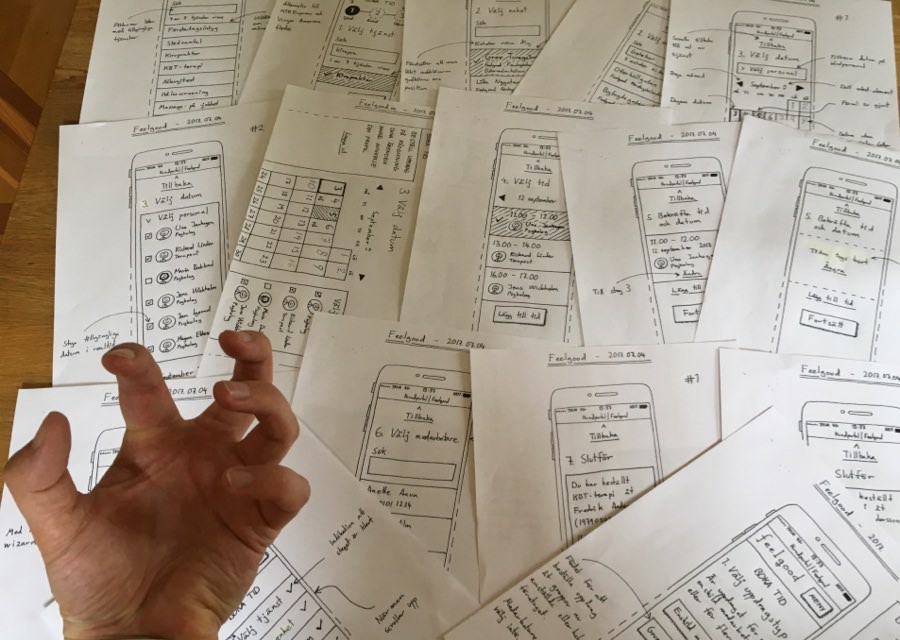
Speeding up decision-making by drawing paper wireframes
With these insights, I started drawing wireframes. My goal was to elicit additional requirements, help get answers to complex questions, and speed up decision-making by stakeholders.
One wireframe says more than a thousand meeting minutes. It’s a catalyst for decision-making!
For improving the user experience on small screens, I drew wireframes for small screens. This forced us to prioritize content and get rid of what was unnecessary. For not getting hung up on graphic design, I drew on paper.

During the following two months, I met with the team and stakeholders several times per week for discussing and improving the wireframes.
Paper wireframing is great in this phase. It’s cheap, fast, and puts focus on content. Drawing together also makes everyone feel included.
Keeping everyone in the loop like this proved to be smart. Developers were eased into understanding how to build things and the other stakeholders were pushed into taking high-level decisions.
Making a clickable prototype to save time
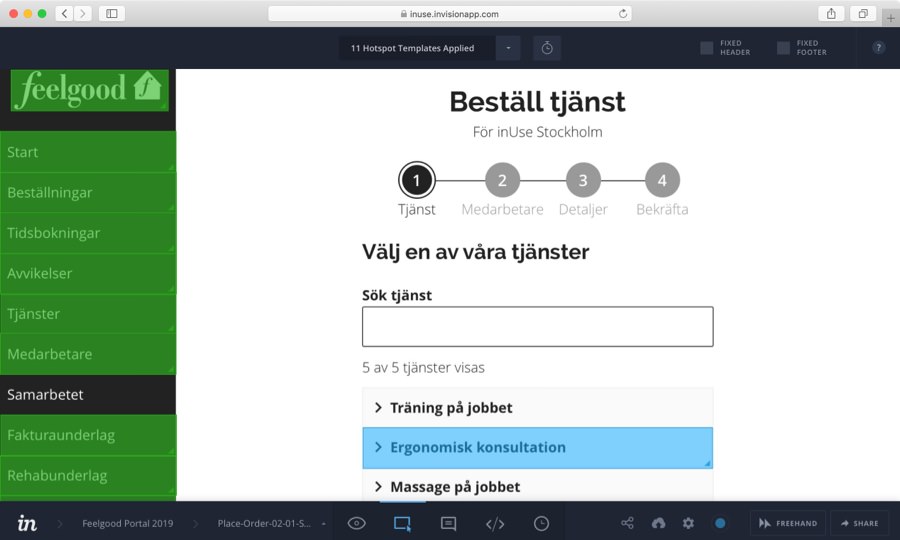
Once everyone was satisfied with the paper wireframes, I made a clickable prototype using Sketch and Invision.
Now, I drew wireframes for large screens to take advantage of more screen space. I still drew in grayscale to keep focus on content and interaction design.
We used the prototype for usability tests with clients, presentations for stakeholders, and for explaining interaction design for the developers.
Expanding Feelgood’s limited print guidelines
While wireframing, I was also working on graphic design. This was challenging since Feelgood only had guidelines for print design.
Thankfully, I got to expand these guidelines by adding new colors for improving accessibility and a new typeface for rendering numbers better.
The developers and I then created a component library. We started in Sketch, but quickly moved on to HTML, CSS, and Javascript.
We wanted to show how colors, typefaces, and components would look and behave in different web browsers on different operating systems on different screens.

Usability testing revealed healthcare terminology was too confusing
For usability testing, a coworker at the marketing department and I scheduled interviews with managers at different clients.
We interviewed them about the past web apps, but mainly observed them performing tasks using the prototype. If they ran into issues or had questions, we discuss them in detail. We had to travel outside of Stockholm for some meetings, but it was worth the effort.
Everyone completed the tasks with barely any assistance. However, many of them found the healthcare terminology confusing. We had to simplify lots of UX Copy.

Designing in the browser while developing
Backend development started while I was still drawing wireframes. Dealing with the backend systems was challenging according to the developers. It didn’t force us to limit any design, but one key feature had to be postponed.
Frontend development started a bit later, when I was done with the paper wireframes. I worked closely with our frontend developer since I was still adjusting the graphic design.
I tried my best not to waste time, but I went back and forth on too many visual details I should have finished earlier.


Release and impact
The Feelgood Web Portal was released in November, 2017. Immediately, it got both great and constructive feedback.
Users thought it was easy-to-use, felt professional, and looked good. They appreciated having all must-have features in one single place. Support staff at Feelgood also noted a decrease in order-related calls after a few months.
Former Feelgood CEO Joachim Morath has stated that the Feelgood Web Portal has been essential in securing contracts with new clients.
“I must say that the new portal feels great, really user-friendly!”
– A user actually wrote this in an email back in 2017
“Now that your account manager has presented the web portal, I can simply say one thing – amazing!”
– Client to Feelgood’s marketing department a few years ago
Overall it looks great and seems to work really well. Intuitive to both use and understand.
– Potential new client in 2024
- Great feedback from users
- Essential for getting new clients
- Empowered managers who handle tasks
- Made it possible to do these tasks on mobile devices
- Saved time for clients and Feelgood staff on a daily basis
Fixing new usability issues after launch
Despite successful usability testing and solid initial feedback, usability issues emerged after launch.
Unbearable to switch between organizations
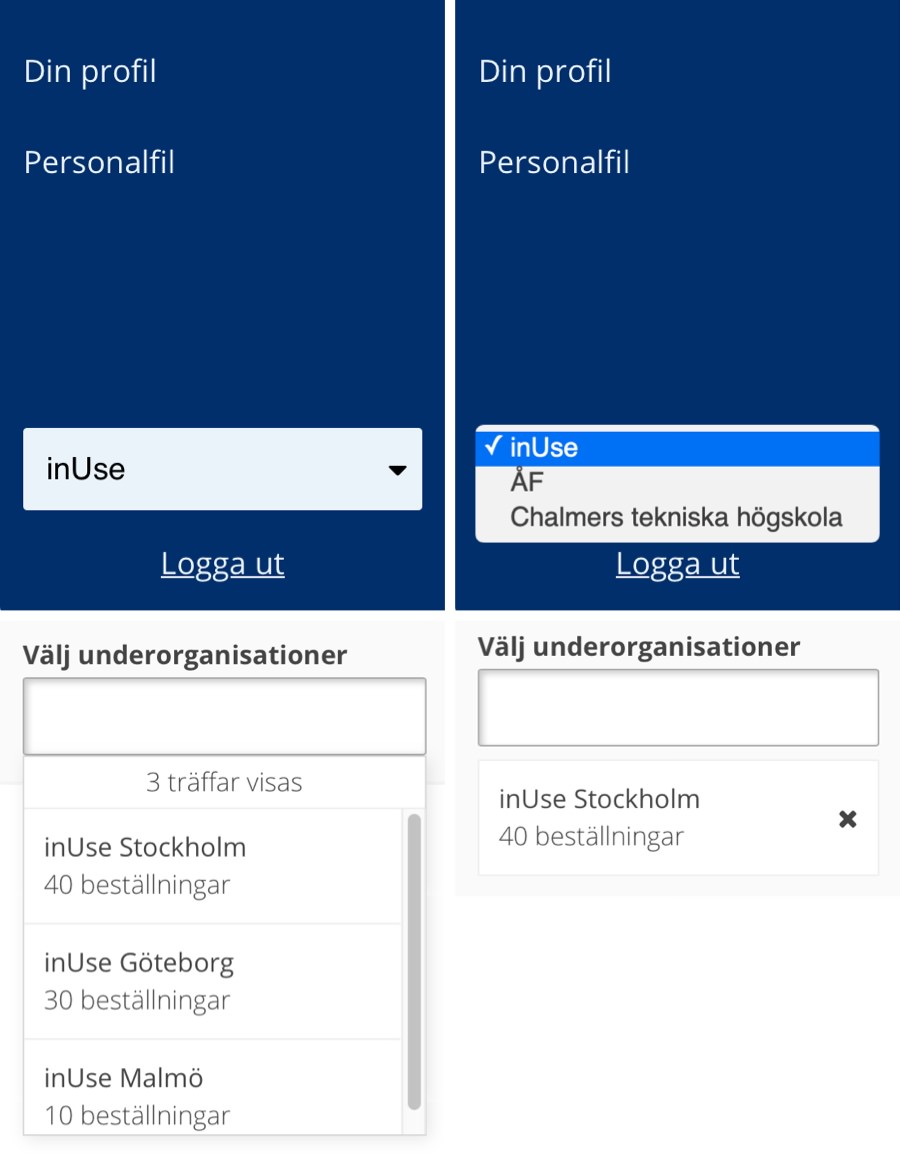
Some users are linked to multiple organizations. To switch to another organization, they had to sign out and sign in with different credentials. To make this easier, we put a select element in the bottom of the header section. Now, users could switch accounts by just clicking twice.
This worked well for most of these users, but it was unbearable for those who were linked to hundreds (!) of sub-organizations.
We solved this by not listing sub-organizations in the select element. On content-heavy pages, we added the possibility to filter content for sub-organizations.

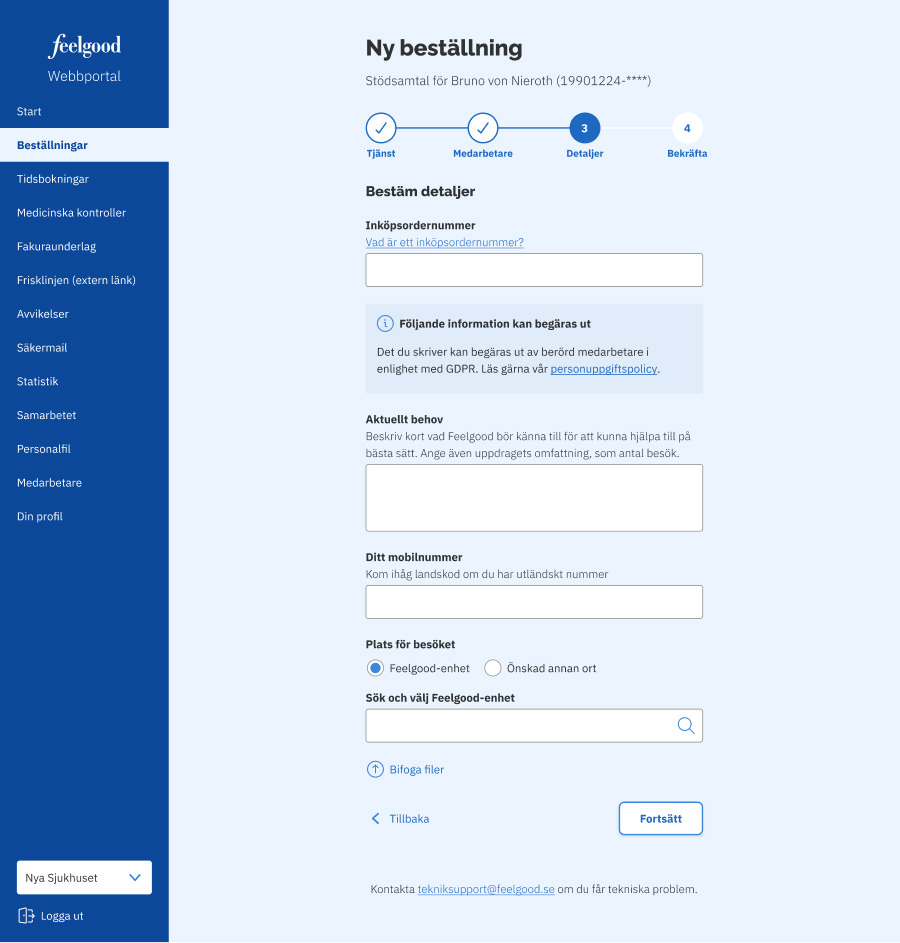
Missing contact information led to missed appointments
Clients must regularly supply Feelgood with personnel files. Data in these files is used to simplify placing healthcare service orders for employees.
I assumed these files were complete, which they often aren’t. Therefore, we offered users no way to add a missing phone number or email address for an employee.
We quickly got complaints from clients about employees missing appointments they hadn’t been notified about. We solved this by adding input fields for entering missing information.
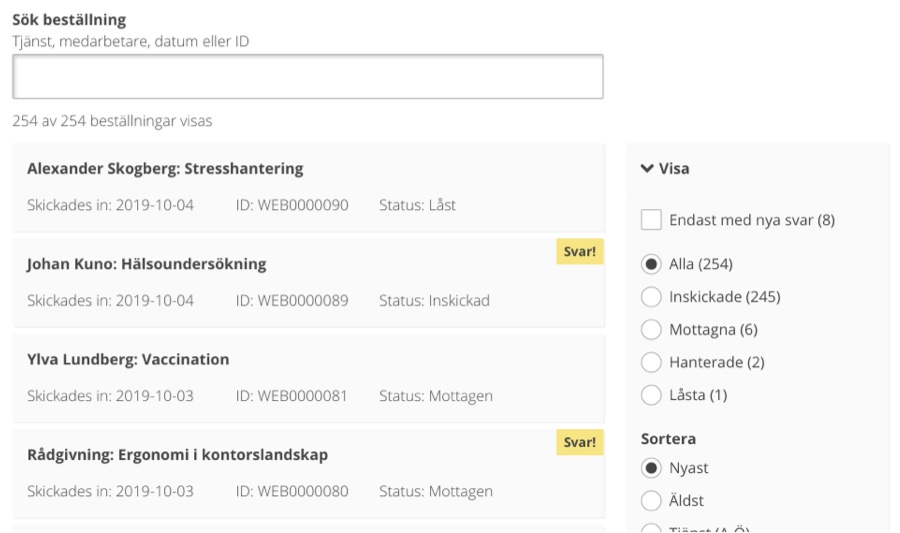
Frustrating to find replies to specific orders
After placing an order, users can submit follow-up questions about the order on its specific page.
Replies from Feelgood are important and should be read as soon as possible. Therefore, we email users about new replies.
Unfortunately, I had missed that the email template didn’t include a link to the page with the reply. This was incredibly frustrating for users, who had to go through order by order to find the reply.
We solved this by simply adding a link in the email template. We also started highlighting orders with new replies in the portal. Now, users could spot them without checking their inbox.

Adding new sought-after features
Since its release, the web portal has also been updated with new sought-after.
Sign in using BankID
From a business perspective, adding support for BankID was a must-have feature. Many clients require it for even signing a contract.
English language support
Several clients have a substantial amount of native English-speaking employees. Hence, adding English language support made sense for both accessibility and business reasons.
Manage invoice data
This was a feature we planned to include in the initial release, but couldn’t due to backend limitations at the time. This was sorted out and the feature was shipped a couple of months later.
Feelgood Design System update
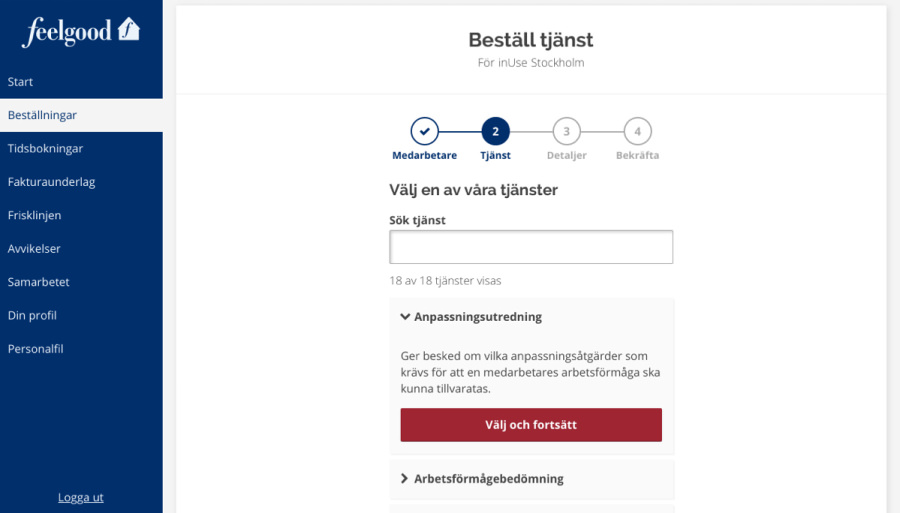
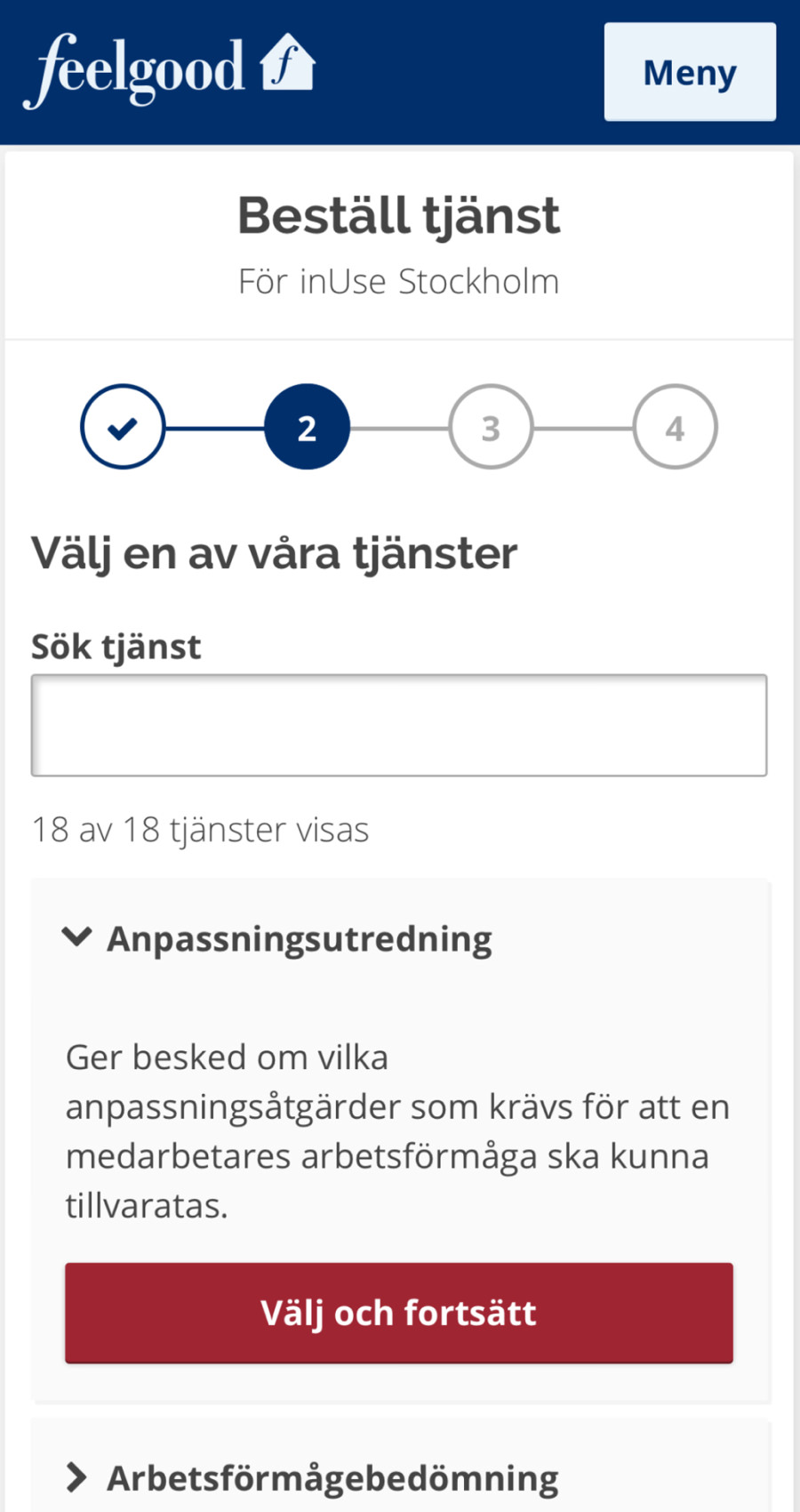
In the Autumn of 2021, we made a big visual update by implementing the Feelgood Design System that we started working on in 2019.
The Feelgood Web Portal now has the same look and feel as the Feelgood mobile app and Feelgood Visitor Registration. This update also included some specific usability and accessibility improvements.
This update was well-received. Apart from some initial performance issues and and visual bugs, support staff didn’t notice any complaints.

In detail: Feelgood Visitor Registration

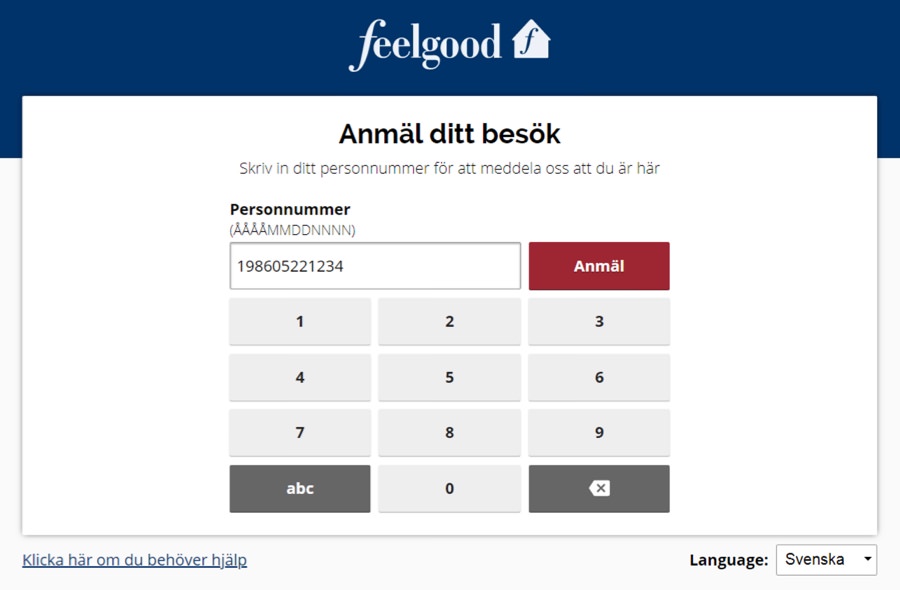
Challenge: Confusion and stress when registering
The next goal for Feelgood was to make things easier for everyone involved in appointment registration at Feelgood’s 56 health clinics in Sweden.
Visitors at these clinics often struggled to register for their appointments because most of the clinics don’t have dedicated staff for welcoming visitors.
Hence, treatment staff repeatedly had check if their visitors had arrived or not. This often led to confusion and stress, which we were going to get rid off.
Goals to achieve
We knew we had to design a solution that made it possible for visitors to register for appointments on their own and that treatment staff had to be notified when they did. We set the these goals:
- It must be possible to scale nationwide
- Registering must be swift, easy, and accessible
- Treatment staff needs to be notified automatically
- You must be able to call for help if a technical issue arises
Learning about issues by interviewing clinic staff
For learning about the issues visitors and treatment staff had been facing, we interviewed staff at clinics without receptionists. We learned that visitors had to be informed if they were:
- So late they would have to reschedule the appointment
- Several days, weeks, or even months early
- A bit late, but maybe not too much
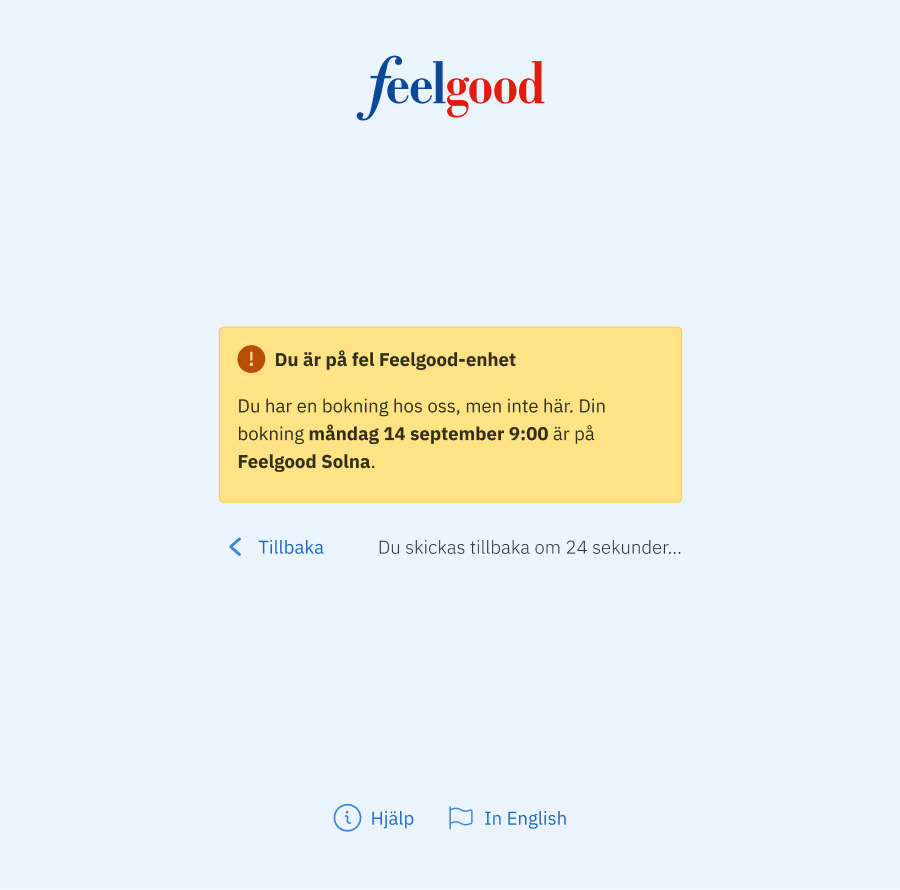
- On time, but at the wrong clinic

Handling privacy concerns among clinic staff
All of these clinics are using the same journal system. This system has a notification feature, which unfortunately can’t be triggered by a separate solution. Concerning options, staff was reluctant to try both SMS and email.
They disliked email, since they didn’t want to have their email clients open for privacy reasons. They disliked SMS, since they didn’t want to carry around both their work phones and personal phones.
We chose email. Phones can be forgotten and misplaced, but clinics always have computers available.
Concerning privacy, we made sure the email subject lines wouldn’t contain any personal information about the visitors. It would just say that a visitor for an appointment at a certain time had arrived. Staff was still a bit reluctant, but agreed to give it a try.
Usability testing in the field for getting better feedback
After the interviews, I designed a high-fidelity prototype using Sketch and Invision. We skipped drawing paper wireframes, since this solution felt simple enough.
For usability testing, we did a limited release of the web app at a clinic in Stockholm. This way we would learn how everything really worked for both visitors and staff. Usability testing the prototype would just have gotten us feedback on the user interface.

Why building a web app instead of a mobile app made sense
The solution would run on tablets placed in each clinic lobby. We decided to build a web app instead of a native mobile app because:
- We wouldn’t be dependent on tablets running a specific operating system
- We could ship updates quicker thanks to the lack of review processes
- We wouldn’t have to adhere to Apple’s or Google’s requirements
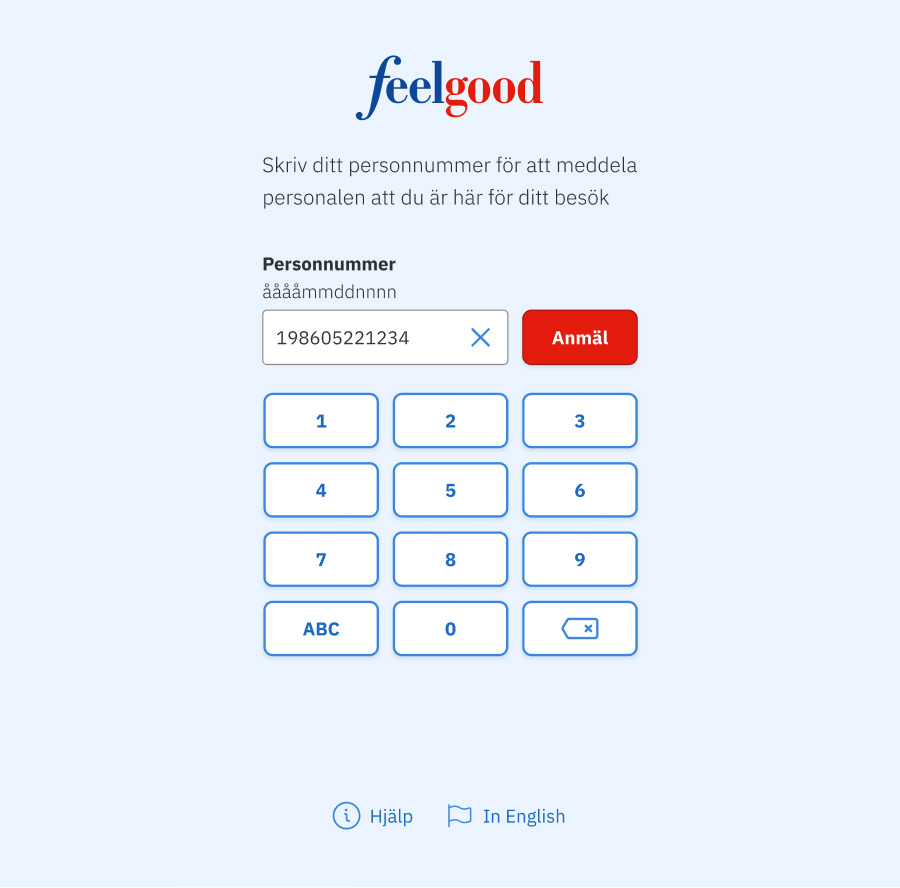
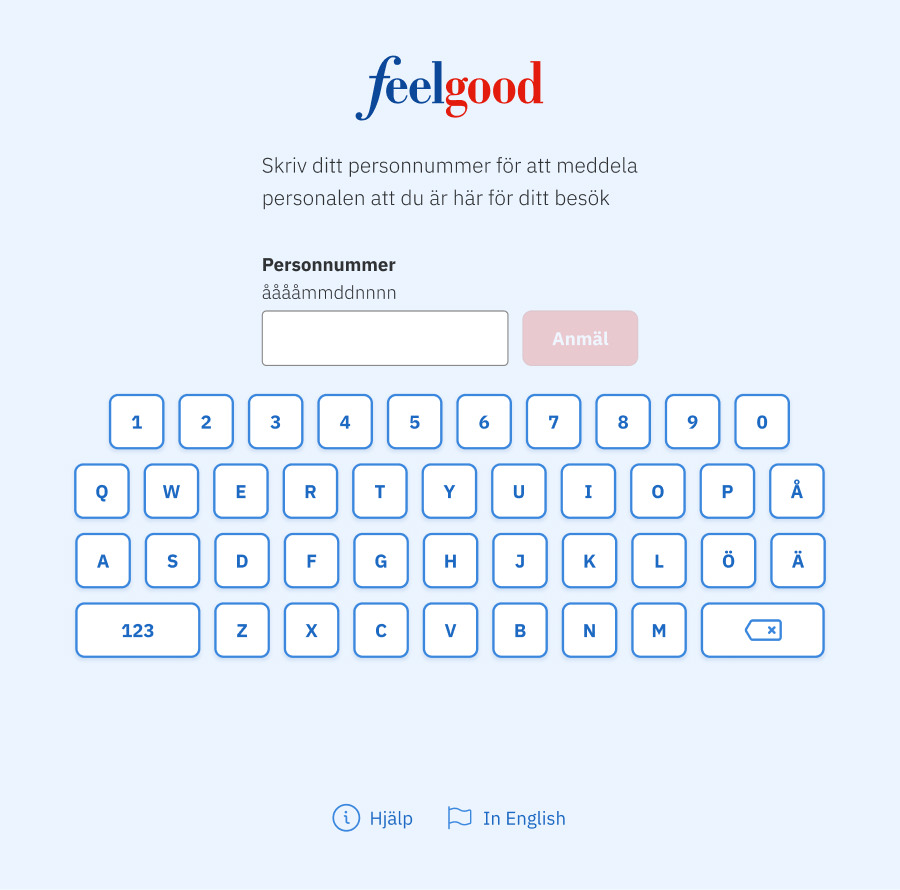
How the web app works:
- The visitor enters a personal identity number
- The journal system is searched for appointments
- The staff member gets an email if an appointment is found
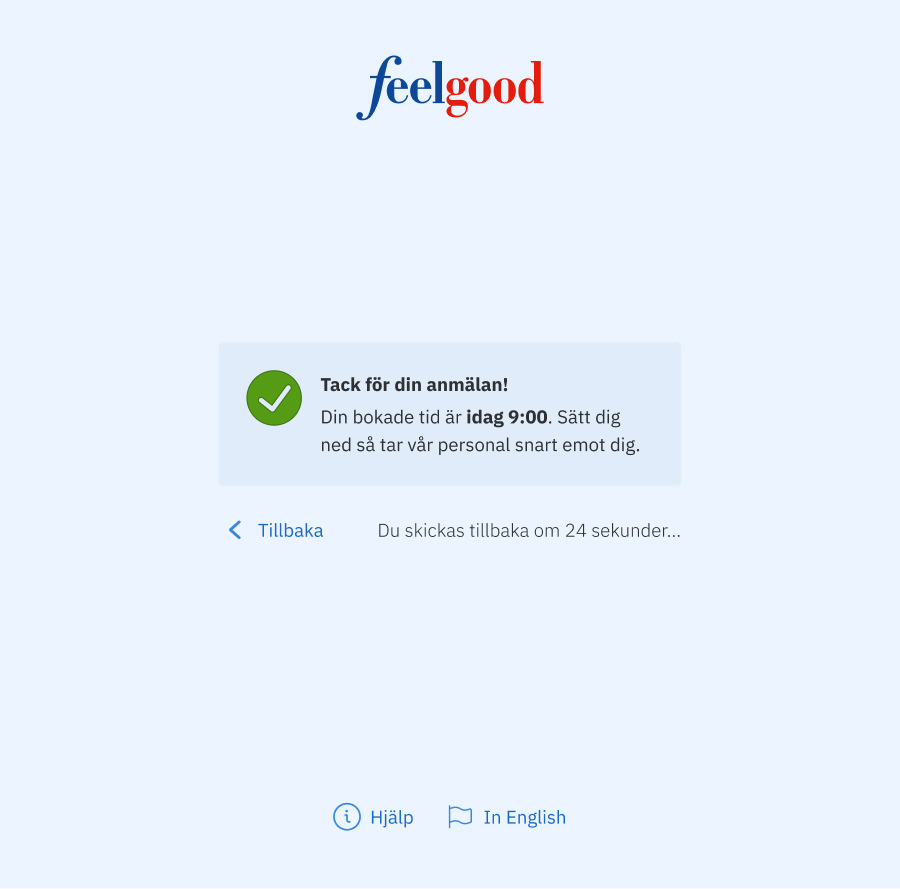
- The visitor is informed that the appointment was found
If visitors are too late, they are told how to make a new appointment. If the registration fails due to a technical issue, they are show a phone number to call.

Feedback after the limited release
It took two days to set up the tablet at the first clinic and instruct staff how to manage it. We agreed that they would get back to us with feedback in two months.

After two months, we learned that:
- It worked well for both visitors and for staff
- Staff liked not having to ask visitors for ID any more
- It was easy to manage and our instructions were great
- There had been no technical issues regarding the tablet
- Some staff continued to use the journal system, which led to confusion
However, there were usability issues:
- Appointments created in the journal system just before their time slots, were sometimes not found
- Visitors didn’t understand they had to enter the full year in their personal identity numbers
- Registrations failed if the staff member didn’t have an email address in the journal system
- Some staff members missed emails due to settings in their email clients
- When the tablet screen got dirty, it got hard to read
- Some visitors found the text too small to read
Fixing new usability issues
This is how we solved these issues, including one we found on our own.
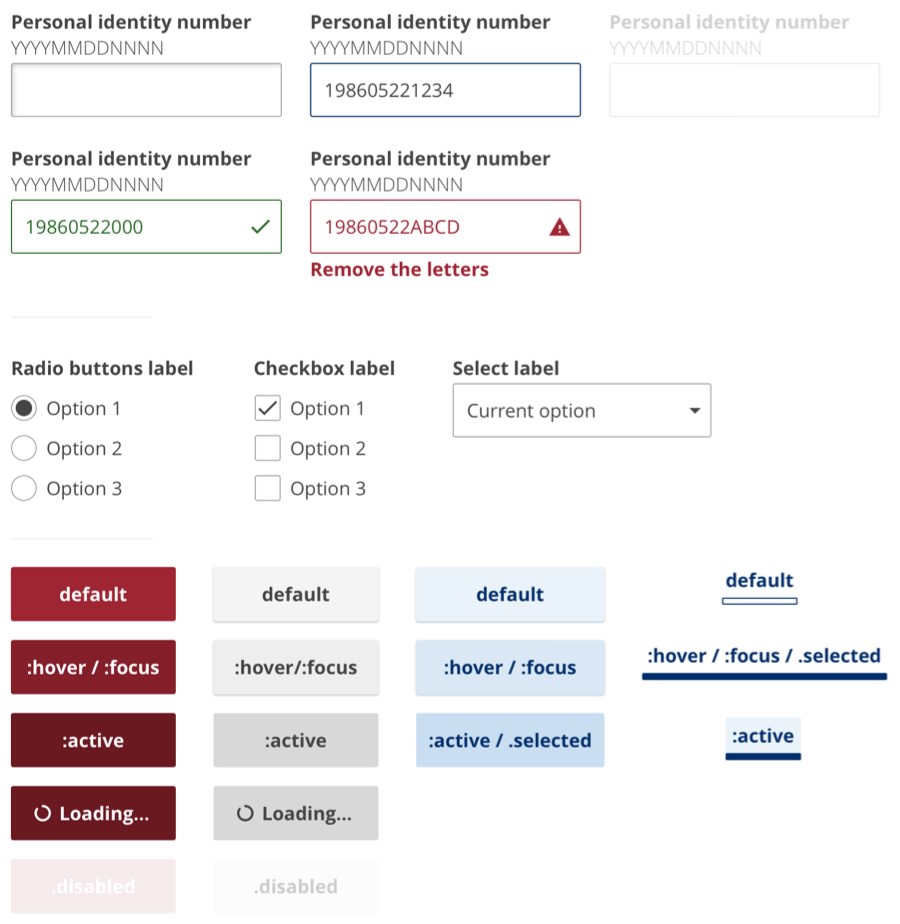
Adding another format for personal identity number
Despite explaining that visitors had to enter their personal identity numbers using the format YYYYMMDDNNNN, we added support for YYMMDDNNNN.
Importing appointment data more frequently
The developers solved the issue that recently created appointments sometimes weren’t found, by importing data from the journal system more frequently.
Tips for setting up email clients
For setting up notifications in email clients correctly, we added instructions in the guide we sent to the clinics. We also mentioned to clean the tablet screen regularly.
Making text a bit bigger
Even though no piece of text was smaller than 16 pixels, some visitors still had trouble reading. Hence, we simply increased it as much as possible without breaking the user interface.
Putting up posters about the tablets
When we visited another clinic to observe visitors, we noticed some of them didn’t notice the tablet in the lobby. They just sat down and waited.
Afterwards, we put up posters next to the tablets explaining what to do. It was a bit embarrassing that we hadn’t thought of this, but that’s why you do usability testing.


Impact after nationwide release
Feelgood Visitor Registration is currently used at more than 35 of Feelgood’s 56 health clinics in Sweden. In short, it has:
- Saved time for clinic staff on a daily basis
- Helped resolve appointment misunderstandings
- Enabled visitors to register for their appointments
Feelgood Design System update
In the Spring of 2021, we made a big visual update by implementing the Feelgood Design System.
The Feelgood Visitor Registration now has had the same look and feel as the Feelgood mobile app and Feelgood Web Portal (that was updated in the Autumn of 2021).
We notified clinics about this update and its reasons months in advance. There were no issues after the update, everything continued to work well.
In detail: Feelgood Design System

Challenge: Consistent look and feel in all solutions
For offering a great and accessible user experience in these digital solutions, we’ve been using a design system we started working on in 2019. We call it FDS, Feelgood Design System.
Design systems have been a hot topic in the design community for several years. Many agree that they are challenging to create, but perhaps even harder to maintain and put to use. Therefore, we had a humble approach when starting working.
Goals to achieve
After having read articles, discussed needs and expectations at Feelgood, and talked to experienced coworkers at inUse, we decided that FDS should:
- Be a guide for designers, developers, and marketing staff
- Initially be catered for our frontend developers
- Be compliant with the latest version of WCAG
- Easily be accessed using a web browser
- Focus on what our solutions need
- Constantly be improved
Why we decided to build a design system
After releasing the Feelgood Web Portal and Feelgood Visitor Registration, the next project was a mobile app for which higher-ups at Feelgood felt we needed a new graphic profile.
I argued that we should start working on a design system to coincide with this work. All stakeholders eventually agreed after going back and forth for a couple of weeks.
With our growing number of digital solutions, stakeholders thankfully realized it would be efficient to have a single codebase for our frontend code.
Getting assistance from a seasoned graphic designer
Creating this new graphic profile was too big of a task for me at this time. I needed some help.
Luckily, my coworker and senior graphic designer Johan Kuno was available. He joined our team on part-time for a couple of months and immediately started working on the basics:
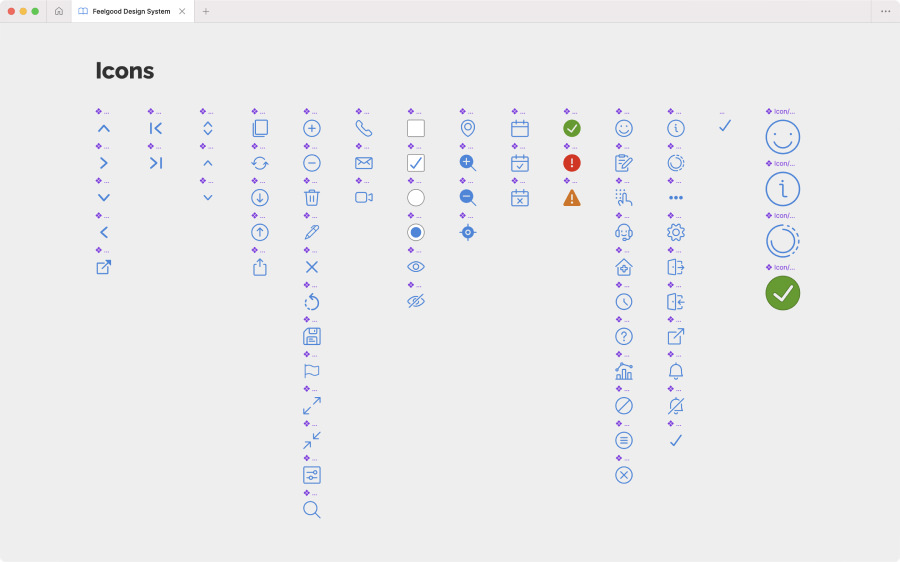
- Icons
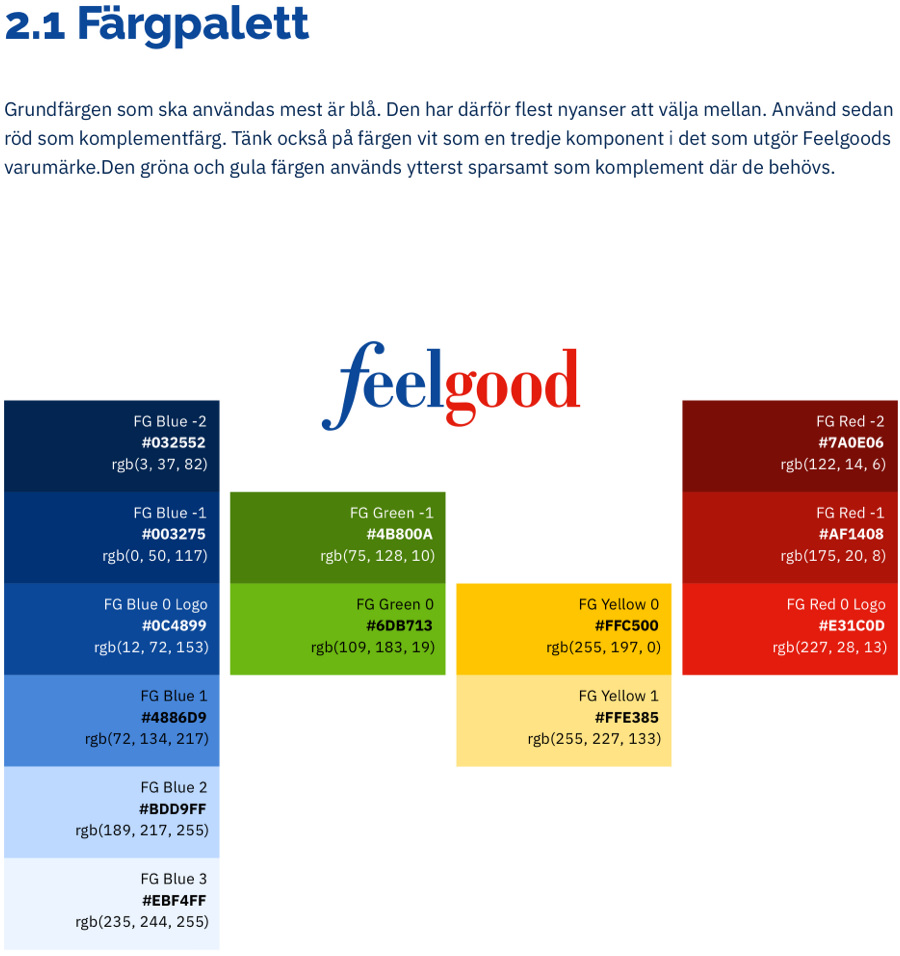
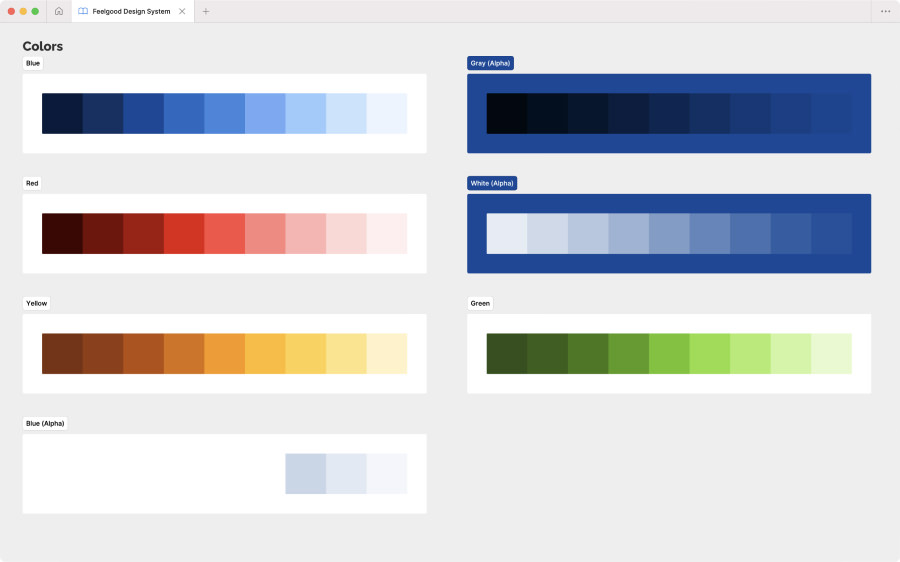
- Colors
- Imagery
- Typography
- Logotype variants
We decided to work in Sketch and share and discuss drafts using Zeplin. Kuno did the majority of the graphic design, while I reviewed it and gave pointers. I loved our lengthy discussions that covered everything from overall look and feel to tiny details.
Choosing an icon library to save time
Previously, I had struggled to find matching free-to-use SVG icons for the solutions I had been working on. This approach wasn’t going to cut it any longer, we needed a proper icon library.
Kuno and I had look at several libraries before deciding on Streamline. This library has an impressive amount of well-categorized icons available in multiple variants. It’s also used by Booking.com.

Expanding the color palette, twice
For colors, we stayed close to Feelgood’s current choice of blue, red, and white. However, we did make some minor adjustments to make them look better on screens.
We also added some much needed shades of these colors for designing components. In hindsight, we should have added even more to be future-proof. By early 2024, I finally got to expand these shades.


Switching body typeface for improving accessibility
While work on the new graphic profile went well, we did screw up when selecting a typeface for body text.
Kuno and I were late to notice that our initial choice of Open Sans rendered characters like I, l, and 1 too similarly. This would have been a problem for users handling IDs, invoice references, and other pieces of text with seemingly random characters.
After convincing the marketing department that had already started using Open Sans, we replaced it with IBM Plex Sans (also used on this website) that didn’t have this accessibility issue.
IBM Plex Sans also came with a performance boost, since it was available as a variable font.
First, making components for the mobile app
Since Kuno’s time was running out, we focused on just making the components the mobile app needed. Since I had already done some wireframes of the app, we were prepared.
It was tempting to design as many components as possible, but we had been advised to just focus on what was needed.

Then, making components for the web portal
Despite Kuno almost being out of time, we managed to redesign some pages of the Feelgood Web Portal using the new graphic profile. This led to new components, such as:
- Modal, for showing and asking for more information
- Textarea Field, for entering longer amounts of text
- Wizard, for asking for information in several steps
- Sticker, for highlighting something important
- Tabs, for dividing up content on a page
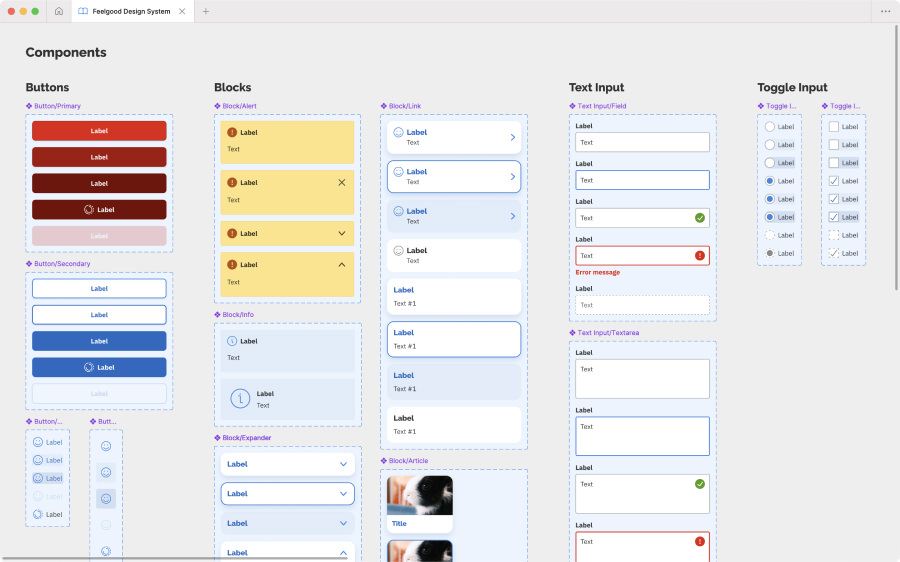
Why putting the design system on a website made sense
For presenting FDS, we published it on a website for the following reasons:
First, different web browsers render things differently on different types of screens. What looks perfect in Figma on Macbook Pro won’t look perfect “in the field”.
Second, everyone would be able access it without having to sign up for Figma and ask for an invite just to download a logotype or copy a HEX color code.
Third, the website could use the same tech stack (Vue.js) as our other digital solutions and save us development time.
Fourth, all components could easily be made interactive for touch, keyboard, and mouse input.


Setting up plan for getting regular feedback
With very limited time on our hands, the team and I decided to ship a first version with just the basics and then gradually add more content.
In between updates, we planned to get feedback by sharing the website with designers and developers. The first version included:
- Icons
- Colors
- Spacing
- Typography
- Print guidelines
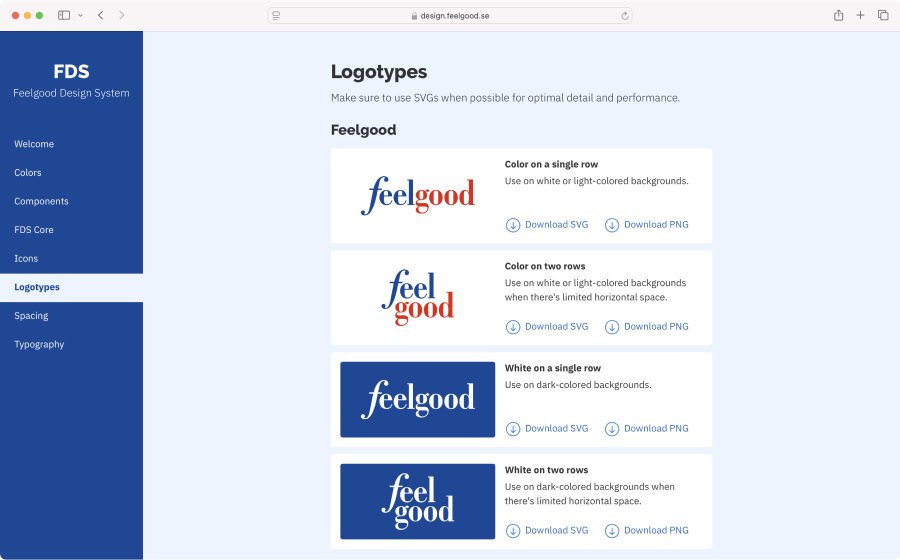
- Logotype variants
Initial release and feedback
We shared the first version of design.feelgood.se with a handful of designers at inUse. We learned that:
- Some download links were easy to miss
- It felt catered to developers, but not too much
- The website was simple, clean, tidy, and looked good
- Our home page could be more welcoming and guiding
- Logotype variants needed instructions how to be used
- Colors looked great, but also needed these instructions
- Spacing was well presented, but also needed instructions
- Typography was presented well, especially with links to Google Fonts
Every designer we shared the design system with asked us to add components.
Long pandemic postponement and Figma migration
Two weeks after the initial release, we shipped an update with some minor improvements before having to focus on other work.
In February 2020, we were about ship an update with the components. Then, the pandemic hit Sweden and planned work was postponed. Luckily, I could still improve our Sketch library and migrate it to Figma before the end of the year.
In November 2022, we finally updated the website with most of the components and tweaks to existing content.
During 2023, focus was once again put on the other solutions. However, I still made big updates to the Figma library like improving components using variables and component properties.
For 2024, we’re preparing another big update for the website including switching from using Stencil to Storybook for managing components.

Impact today
Today, Feelgood Design System is used in the Feelgood mobile app, Feelgood Visitor Registration, and Feelgood Web Portal.
It’s also gradually being implemented in Feelgood Client Management, an internal data-heavy web app I’ve also been involved in.
As a designer, it’s great to have FDS to rely on. Having everything lined up in Figma saves me a huge amount of time on a daily basis.
- Increased codebase quality
- Greatly improved accessibility
- Made design work more efficient
- Saved time for frontend developers
- Made the solutions look and feel consistent
How working at Feelgood has made me feel
Working at Feelgood is the best and definitely most challenging consulting gig I’ve ever had.
Helping people get better healthcare and improve their well-being is the main reason I’ve stayed with them since 2017. My fun, helpful, and kind team members is another reason.

/Alexander