Hi, I'm Alexander
UX / UI / Product Designer for 14 years, especially skilled in accessibility, design systems, and teaching.
alexander.skogberg@gmail.com
In addition to accessibility, design systems, and teaching, I’m skilled in UI design, usability testing, and copywriting. I also do AI concept work, build websites, give talks on design, and mentor junior designers.
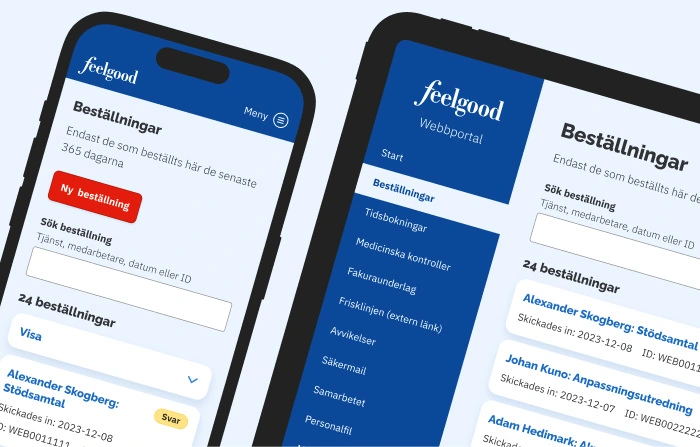
Featured work

These solutions have been essential for getting new business and empowering current users.
Amazing facts
I’m a die-hard music fan and have been to over 340 concerts
- I have a fake front tooth due to a gnarly childhood accident
- I’ve fist bumped Paul Stanley and Gene Simmons of KISS
- I have tattoos of two characters from the Peanuts comic
- I’ve taken three degrees in classical guitar playing
I did my fifth international adventure trip last year
Contact me
Feel free to email me about consulting gigs, talks on design or if you want to discuss new career opportunities.
/Alexander