
Productivity tips: My digital toolbox for 2024
Posted on January 15, 2024
Every year around this time, I go through and evaluate my digital toolbox of web apps, Figma plugins, and macOS apps. This year was no exception, so here’s what I use for saving time on a daily basis.
Image editing
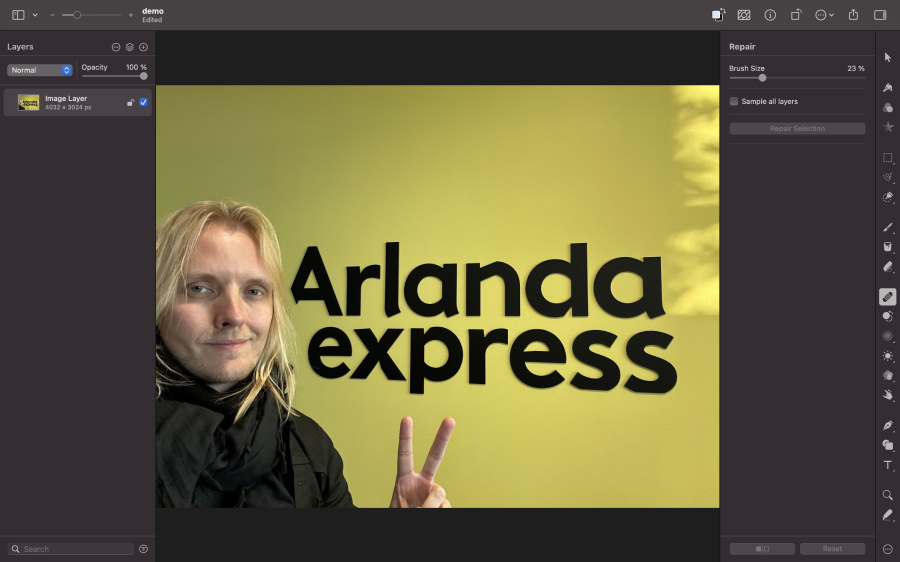
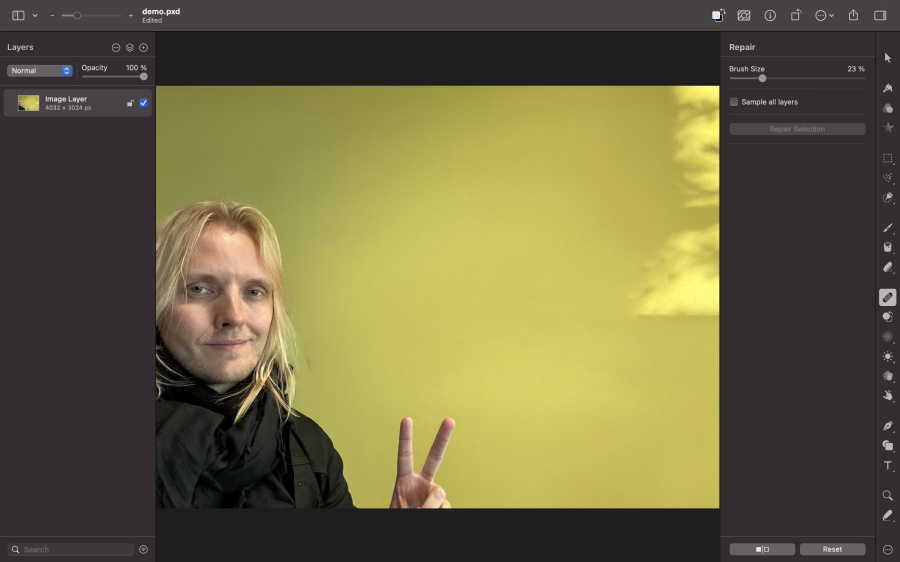
Pixelmator Pro
pixelmator.com/pro
I’d describe Pixelmator Pro as a simple and slimmed down version of Photoshop. I’ve been using it for close to ten years and it covers all the image editing I can’t do in Figma. Recently, I noticed it also has some neat AI-powered tools for retouching photos. It currently costs $49.99, but it’s worth it!


JPEGmini
jpegmini.com
My favorite tool for compressing JPEG, HEIC, and H264 Video! I’ve been using it for over ten years, mainly for web development. You can easily reduce file sizes by over 50 %, without any noticeable drop in quality. License for one year is currently $59, but you can continue using it as long as you don’t update the app. If you do, you’ll get a discount.
Pro tip: JPEGmini usually have discounts on Black Friday and Cyber Monday
TinyPNG
tinypng.com
This free-to-use web app for compressing both PNG and JPEG images is a great alternative to JPEGmini if you want to save money. Before renewing my license for JPEGmini, I used TinyPNG for compressing the images I posted on my travel blog for my trip to Japan in 2023.
Organizing
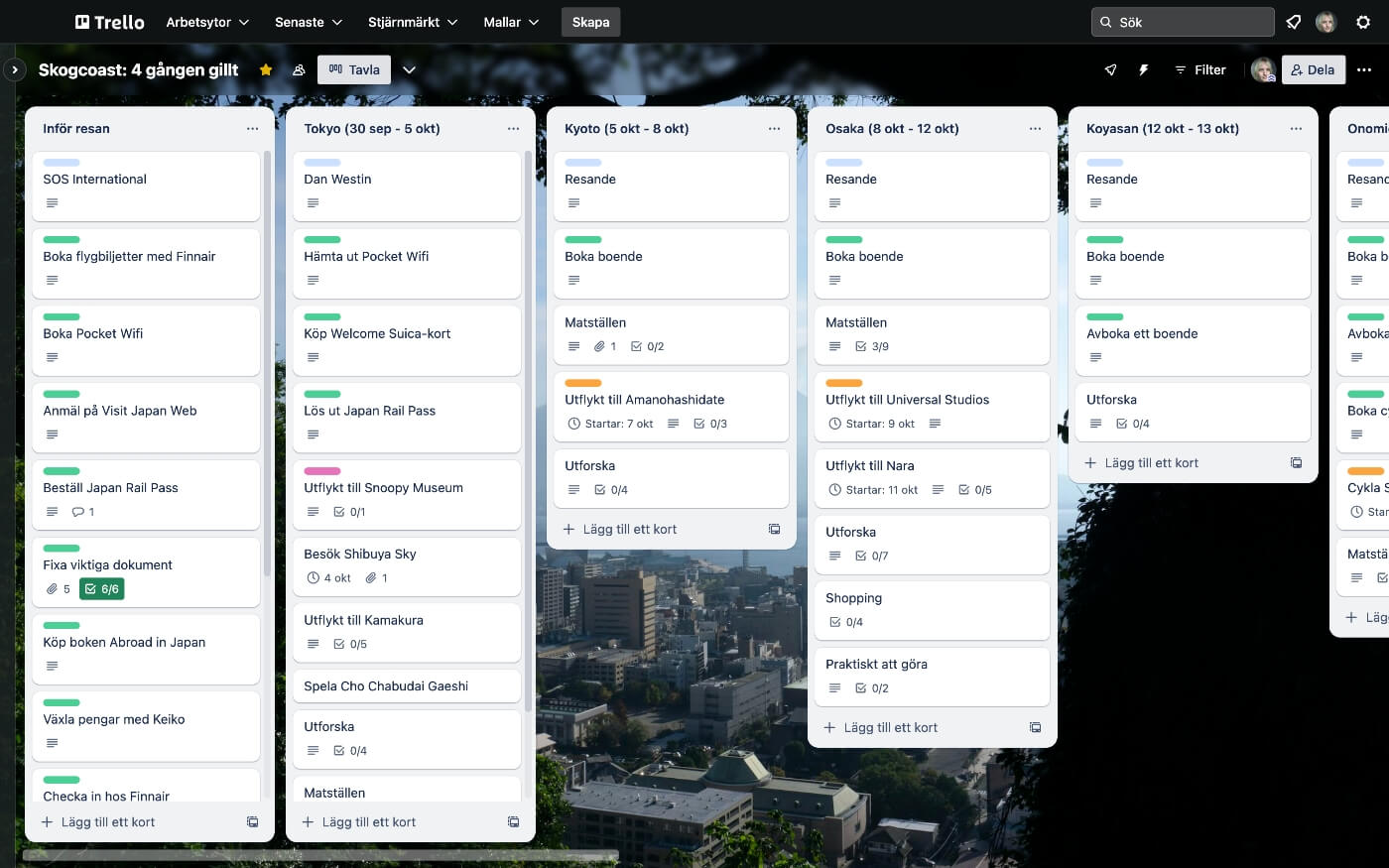
Trello
trello.com
You’re probably already familiar with this free-to-use kanban-style app that can be used for planning everything from a work project to a house renovation. In recent years, I’ve mainly used it for planning solo traveling. Apart from being available as a web app, you can also get it for iOS, iPadOS, and macOS.

Notion
notion.so
This popular planning and organization app is so much more diverse than Trello, so I won’t even give you any examples. Let’s just say I basically have all of my personal life organized in Notion. While the paid version ($8/month) probably gives you the most bang for your buck, the free version is really generous. Apart from being available as a web app, you can also get it for iOS, iPadOS and macOS.
Figma plugins
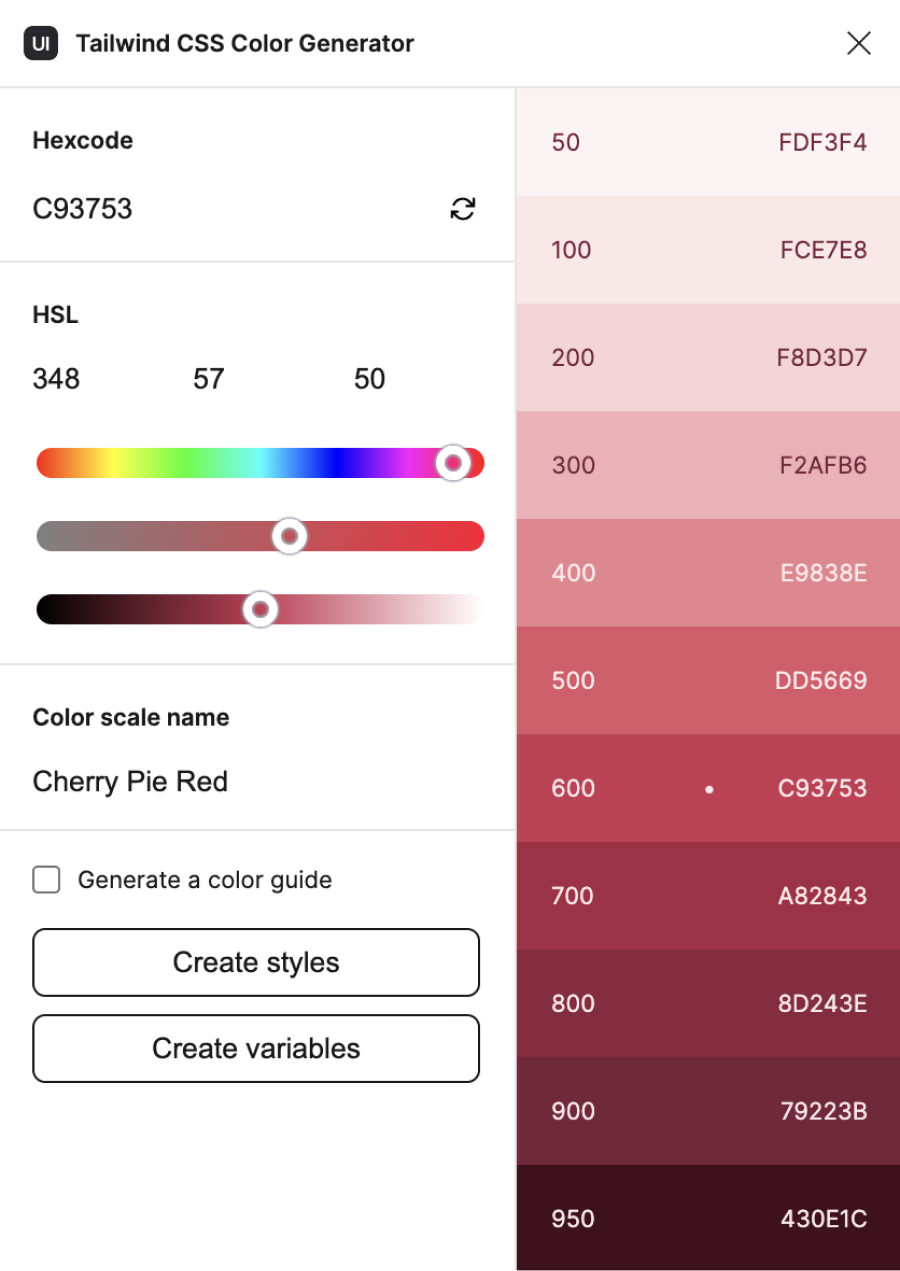
Tailwind CSS Color Generator
Tailwind CSS Color Generator
For my current clients, I’m working on two design systems. Recently, I’ve spent time improving and expanding their color palettes. While some manual tinkering always is needed, this plugin does the majority of the work. It generates the same kind of palettes used in Tailwind CSS. It’s also available as a web app.

HSLuve
HSLuve
This plugin makes editing colors using HSL (Hue, Saturation, Lightness) easy. It has saved me a lot of time in the design system work I mentioned earlier.
Status Annotations
Status Annotations
Since I’m currently working in three multi-disciplinary teams at my two clients, there’s a lot of UI Design to keep track off and Frontend Developers to hand off work to. Using this plugin, I can assign different statuses to Frames in Figma so everyone knows what’s in progress, ready for review, approved, ready to be developed, and so on.
Material Symbols
Material Symbols
Using this official plugin from Google, you’ll get easy access to all icons available in Material Design 3. Since one of my clients are using this icon library, this plugin is a must-have for me.
Color Blind
Color Blind
By using this plugin, you can see how your design looks for people with different kinds of color blindness. Unfortunately, there’s no support for interpreting image layers yet. Otherwise, it’s great!
Accessibility
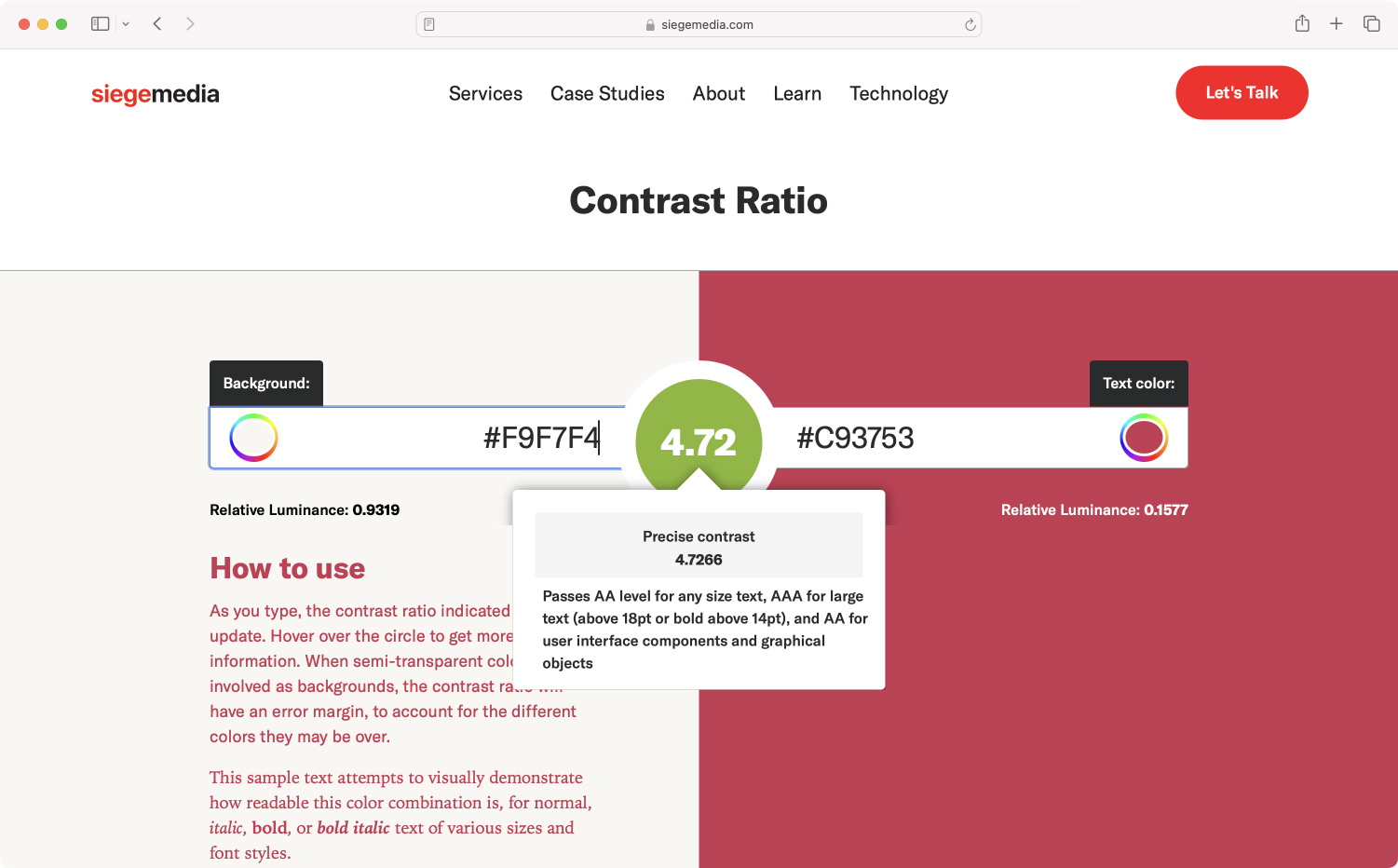
Contrast Ratio
siegemedia.com/contrast-ratio
By using this fantastic web app by Lea Verou, you can quickly verify if the contrast values in your design follow the guidelines in WCAG 2.2. Contrasts for both text and graphic elements are measured.

Graphic Design
Streamline Icons
streamlinehq.com
This is easily the best icon library I ever used! I got it for my client Feelgood in 2019. Back then, you could buy and download their three main icon sets for a couple of hundred dollars. Nowadays, it’s a subscription service with different monthly fees depending on if you just want the icons, illustrations, or both.
getwaves.io
getwaves.io
You know those cool wavy wavelike patterns you see on websites and in mobile apps? Make them in SVG using this tool.
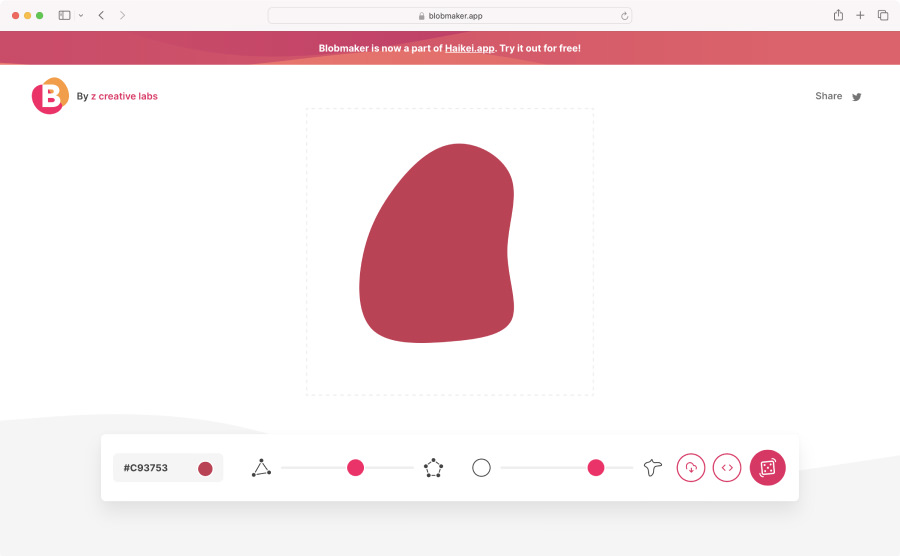
blobmaker.app
blobmaker.app
You know those cool blobby bloblike shapes you see on websites and in mobile apps? Make them in SVG using this tool.

AI
Remove BG
remove.bg
I started using this impressive AI-powered web app way back in 2018 for removing image backgrounds. The free-to-use version only offers an output image resolution of 500 × 500 pixels, but since I only use this tool for making memes it’s fine.
ChatGPT
chat.openai.com
You know what this is. I’ve been a bit slow to get started, but recently I’ve been using ChatGPT more and more. For example, for editing text on this website and my LinkedIn profile. Last year, I even used it for finding hotels in Fukuoka with onsens (natural hot spring baths). The one at Candeo Hotels was both hot and lovely.
Grammarly
grammarly.com
Just like ChatGPT, I’ve been using this web app for editing text on this website. I haven’t tried the paid version yet, but the free version does the trick.
Utilities
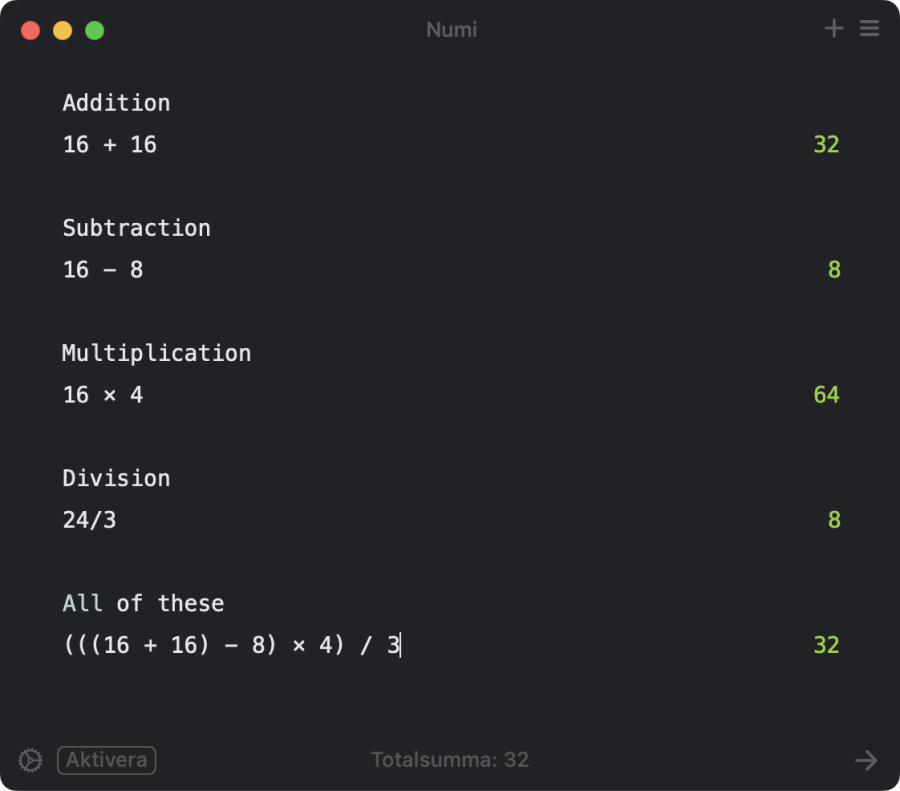
Numi
numi.app
A neat free-to-use calculator app for macOS that actually is designed for keyboard input. Pay and you’ll also get iCloud sync and unlimited notes.

The only video player you need and probably already have installed. Free and open source!
Books
While books might not qualify as digital tools, all of these are available digitally:
A Book Apart: My favorite design book series. I almost got the whole collection and I even some of them are signed.
Practical UI: Great new book by Adham Dannaway on how to improve your UI Design.
Refactoring UI: Similar, but equally great book on the same topic. Written by Tailwind CSS creators Adam Wathan and Steve Schoger.
Rocket Surgery Made Easy: The best book on usability testing. Written by Steve Krug who wrote the classic Don’t Make Me Think.
Web development
To wrap things up, I’m gonna list the tools I use for web development. While I haven’t done any professional web development since 2015, I still design and build about one WordPress website per year (like this one). This is my stack of tools:
Local: App by Flywheel for setting up local instances of WordPress
Nova: Pricy, but lovely code editor by the awesome folks at Panic
Codekit: Digital Swiss Army Knife for coding more efficiently
Transmit: Beautiful and polished FTP client from Panic
What do you use?
Please share your must-have tools in the comments! I’ll check out each and every one of them.
/Alexander