
Mobile first website for a classic and sleazy hard rock band
Timeline: December 2014 – June 2015
Allocation: Part-Time
Role: Project Lead / UX Designer / Frontend Developer
In 2015, the Swedish rock band Backyard Babies made a comeback after a five-year break. Their online presence had deteriorated and they needed a new website for marketing their upcoming studio album and European tour. I designed and developed this website.
Quick summary

While I did the majority of the work on the new website for Backyard Babies, I was not alone. I worked alongside my friend and graphic designer Rickard Linder and the band members themselves. We launched the website in June 2015 after having worked on it on and off since December 2014.
The new website helped:
- Increase Google search visibility
- Get the band’s digital presence in shape
- Market the band’s new studio album and tour
- Provide journalists and event organizers with content
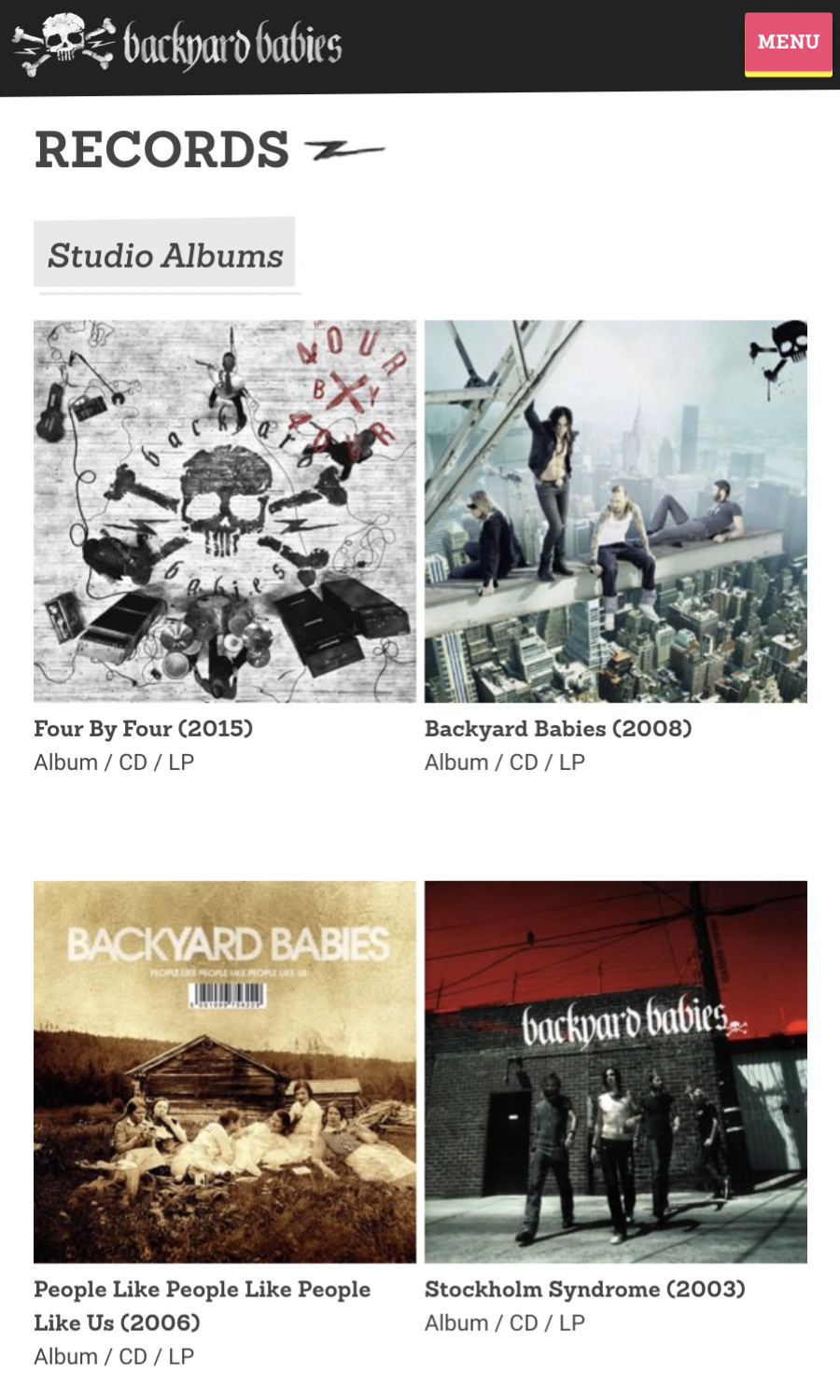
We designed and built the website mobile first to make sure it would have great performance and look great and behave well regardless of screen size and device.
I was responsible for user research, wireframing, copywriting, and development. Rickard focused on graphic design together with lead guitarist Dregen. Lead singer Nicke Borg helped out writing some content.
Note: I haven’t done any new design work on the website since 2015.
About the band
Backyard Babies is one of my favorite rock bands! When I was a teenager in the early 2000s, rock and metal were in a poor state. Limp Bizkit was climbing the charts, Axl Rose had gotten cornrows, and guitar solos seemed to be a thing of the past.
I was slowly losing faith in the future of rock ‘n’ roll until I one day turned on my parents’ TV to watch the Swedish music show Voxpop. There I saw the video for Backyard Babies’ new single Brand New Hate.
It. Blew. My. Mind.
Challenge to solve
For their 2015 comeback, Backyard Babies had signed a deal with my employer HiQ. They needed a digital partner for staying ahead in the tough and ever-changing music industry.
A new website was a must-have and since Rickard and I had already designed and developed website for Dregen in 2013 we jumped at this opportunity.

Goals to achieve
Based on my deep love for both web design and loud rock music, I felt rock bands at this time usually had terrible websites with out-of-date content. Hence, I set out to make the best website for a rock band ever!
I also wanted to teach the guys in the band about the importance of keeping up their appearance online for SEO purposes. Together, we all agreed that the website should:
- Be easy to update with news
- Capture the band’s grit and vibe
- Improve their Google Search listing
- Provide the right content for the right visitors
- Have great performance and work well on mobile devices

Learning what users wanted first
After having experienced some frustrating projects, I wanted to avoid past mistakes when leading this one. With our goals set, we started by focusing on users and content before doing any visual design work and (most likely) getting hung up on visual details.
After some meetings with the band and their manager Per Kviman, we knew the website had to please:
- Journalists
- Casual and die-hard fans
- Gig and festival organizers
Once identified, I reached out to these groups to learn what they expected to find on a website like this. My prior coworkers at the Finnish newspaper Nya Åland proved to be helpful. One thing they too often struggled with was finding good quality promo photos. Insights like this were great.
For gig and festival organizers, Kviman and the band had great insights with their decades of common experience in the music business.
Writing the content
After having summarized these insights, I wrote all content for the website. For feedback I included a few rock music fans, a journalist at Nya Åland, and (of course) Kviman and the band members.
The press kit for the new album and tour proved to be very challenging to write. I wrote an initial light-hearted draft that the guys found too tongue-in-cheek and disliked. Kviman and the band then took over and cut me out. I had been too sloppy and aggressive.
Their new draft was better and more condensed, but still not good enough. I later got another chance to make some edits and it turned out better. However, too much time was wasted.
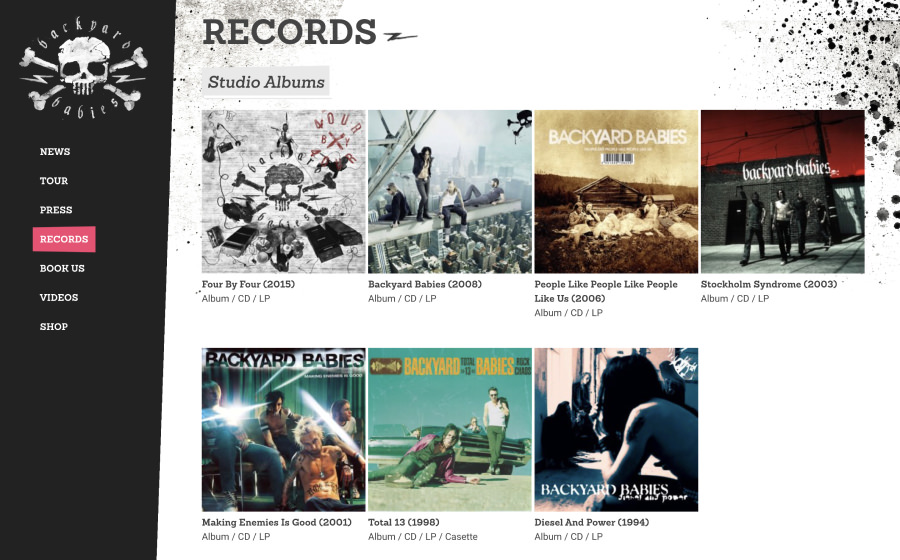
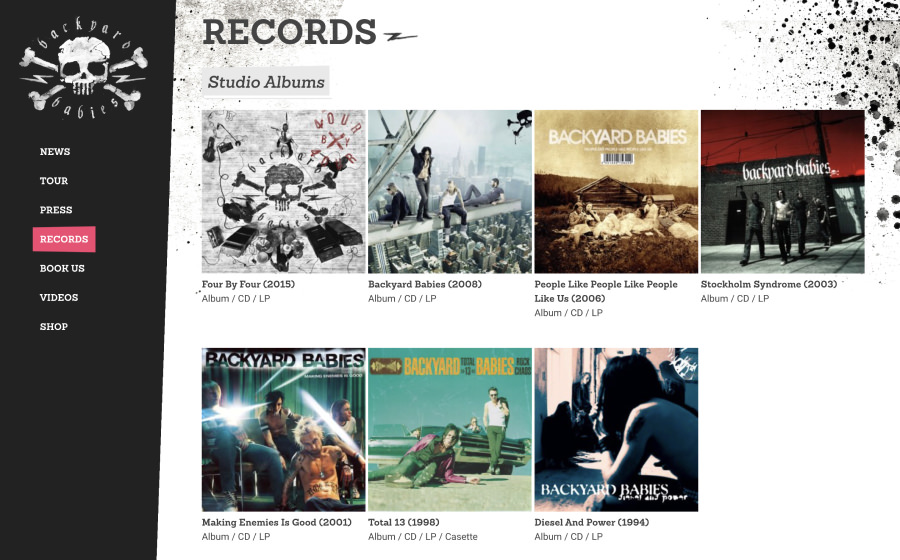
Trouble finding images of record covers
Finding images for the discography page was surprisingly difficult. We found most through Google and the Discogs community, but not all in good enough quality. Dregen saved the day by taking photos of his personal record collection. Thanks to him we even found some unknown promo singles we knew die-hard fans would love to learn about.
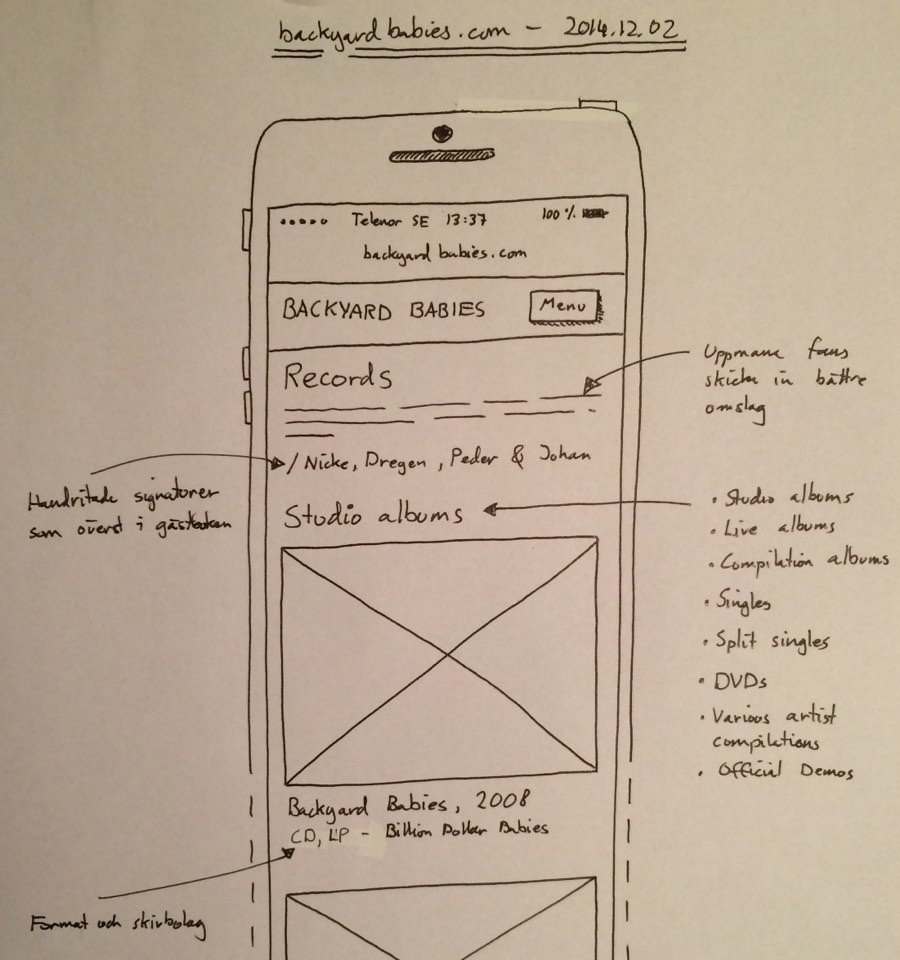
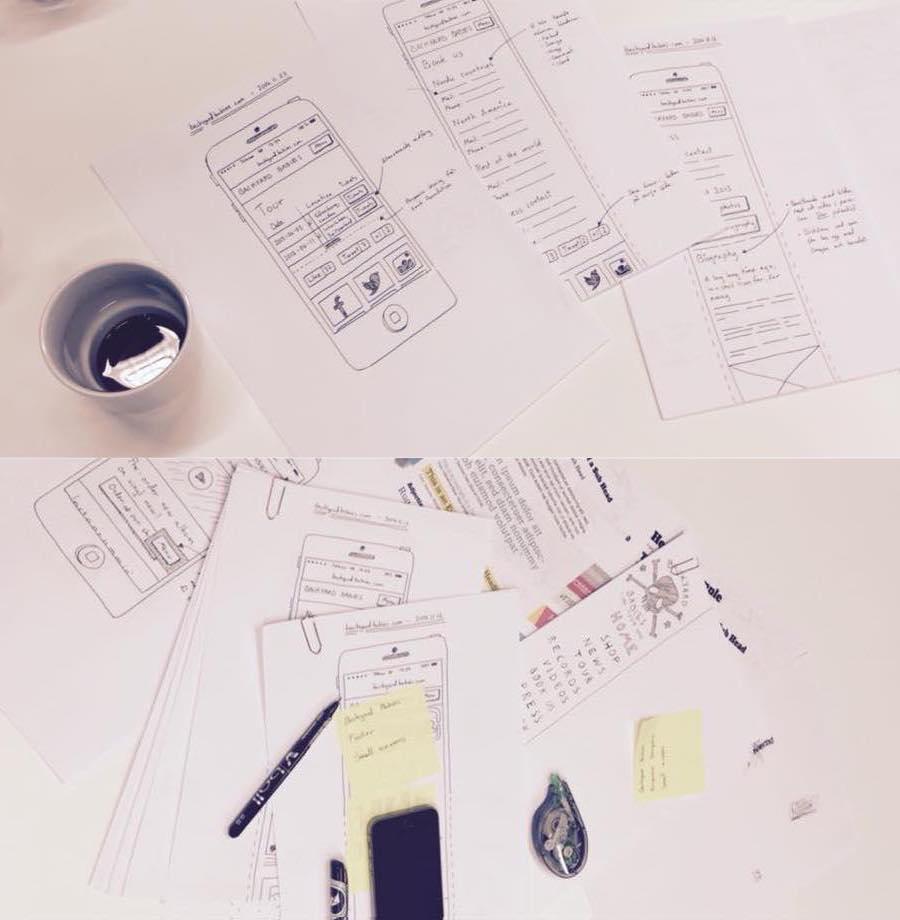
Wireframing the website
With all content written, I started drawing wireframes of the website for both small and large screens. Everything in-between I was going to design in the browser in order to save time.
Before presenting the wireframes for the band, I asked some designers at HiQ for feedback so I could fix potential issues regarding usability and copywriting.


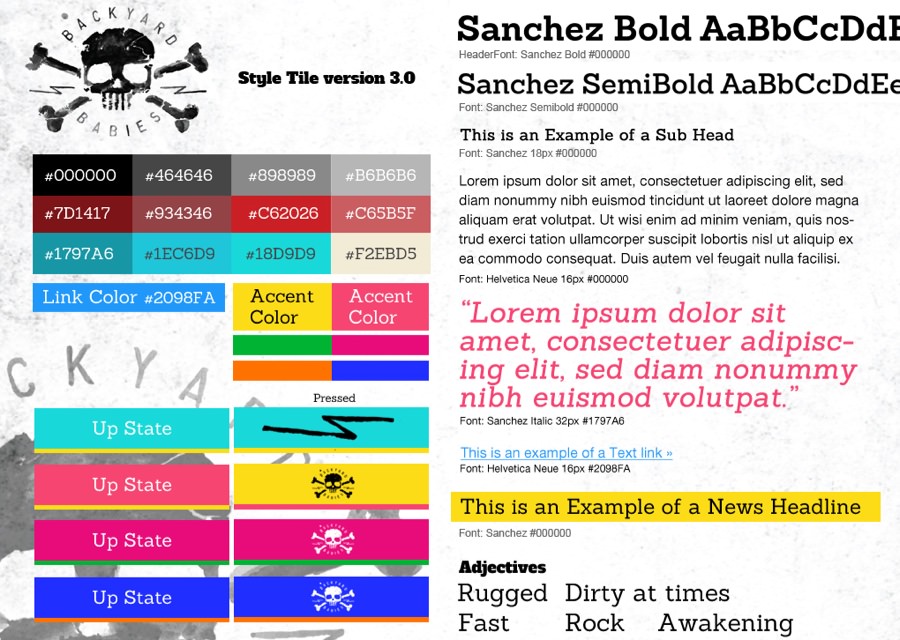
Punky graphic design with Dregen
For graphic design, Rickard and I worked closely with Dregen. Calling Dregen the graphic designer of the band would be fitting. He has drawn the band logo and is very invested in their visual appearance, album artwork, and promo photos. He has also done graphic design work for his other band, The Hellacopters.
Throughout this phase, Dregen was involved in a lot of details. For example, he wanted the buttons on the website to have a punk rock vibe. We went with his suggestion of using pink and yellow like the cover of the classic punk album “Never Mind the Bollocks, Here’s the Sex Pistols”.


Writing code and measuring performance
With the content and graphic design done, it was finally time to write some code!
At this time I had about three years of experience doing responsive web design and working mobile first. I was fed up with slow-loading websites that weren’t designed for small screens and touch input. That wasn’t going to be the case now.
While I did get help from coworkers at HiQ for browser testing, I did all development myself. For measuring performance, I used Google Pagespeed Insights and browsed the website on my smartphone in areas with poor 3G coverage.
Result and impact
When we released backyardbabies.com in June 2015, the band was about to start their European tour and release their new single Thirteen or Nothing. Everyone was satisfied with the website, since we had met our goals:
- The band dug how it looked
- Google search visibility was increasing
- The band members could update it themselves
- It was fast and designed for both small and large screens
- Journalists and event organizers got content they needed


How it made me feel
Working with both a great friend in Rickard and one of my favorite rock bands in Backyard Babies was exciting, educational, and ridiculously cool. As a fan I constantly had to pinch myself, since I was doubting it was actually happening.
Unfortunately, I couldn’t keep working with the band and developing the website further after switching employer later in 2015. The band and their manager Per Kviman wanted to keep me on board, but couldn’t do it for contractual reasons.
Tech stack details
We chose WordPress as platform due to it’s popularity and since Dregen already had experience using it. For saving time, I made a child theme of the official WordPress theme Twenty Twelve.
WordPress plugins used:
- Yoast SEO for optimizing SEO
- W3 Total Cache for optimizing performance
- Disqus Comment System for handling spam comments
Sass for handling CSS
For writing easily maintained CSS, I chose Sass. I skipped using any CSS framework like Bootstrap in order to keep the file size down.
Tools for compressing images
For optimizing performance, I compressed all images on the website using JPEGmini and TinyPNG. This hade a huge impact on performance together with W3 Total Cache.
Third-party Javascript libraries
I used the Javascript libraries Picturefill and Waypoints for implementing responsive images and triggering events when scrolling.